Способи підвищення юзабіліті форм.
1. Створення динамічних опитувань на jQuery і PHP.
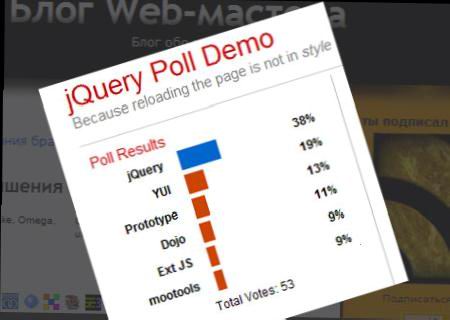
У цьому туторіали Ви дізнаєтеся, як створити опитування з використанням PHP і XHTML , а також jQuery Ajax - функцій для отримання результату голосування без перезавантаження сторінки, і додання опитуванням ефектів анімації.
 Як створити опитування на AJAX?
Як створити опитування на AJAX?
Poll
Pick your favorite Javascript framework:
jQuery Ext JS
mootools
;
Ця форма буде оброблена на PHP в асинхронному режимі (без перезавантаження сторінки), і коли ми отримаємо відповідь від сервера, в роботу всупіт Javascript (jQuery) і покаже нам результат голосування.
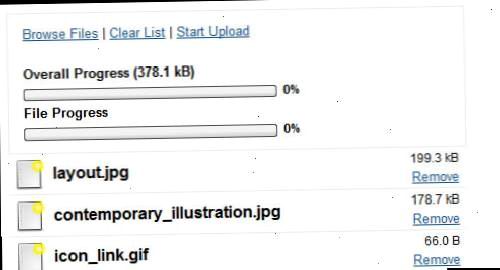
2. FancyUpload - завантаження файлів на Ajax (v3.0)
FancyUpload -гідна альтернатива стандартній завантаження файлів.

AJAX-завантаження файлів
Завантаження файлів AJAX, її плюси і гідності перед іншими:
• Перенести файли без перезавантаження сторінки.
• Можна завантажувати відразу декілька файлів.
• Має анімований прогрес-бар.
• Легко налаштовується за допомогою CSS і XHTML.
Використовує бібліотеку Mootools .
Завантаження файлу
Ця форма є лише прикладом FancyUpload. Якщо Ви бачите цю частину, то что-то не впорядке з вашим вихідним кодом.
Завантажити файл:3. Ajax Fancy Captcha - drag and drop каптчу.
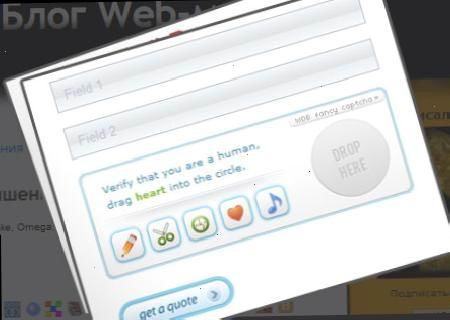
Ajax Fancy Captcha - jQuery плагін , який допомагає вам захистити ваші веб-сторінки від роботів і спамерів. Ajax каптчу - новий, інтуїтивно зрозумілий спосіб "перевірити людяність" відвідувача сайту. Для цього відвідувачу пропонується перетягнути зазначений пункт у коло.

AJAX каптчу
Тепер відвідувачам немає необхідності розбирати незрозумілі картинки і вводити їх значеія в полі або складати цифри. Ajax Fancy Captcha - хороший крок вперед з точки зору підвищення юзабіліті форм.
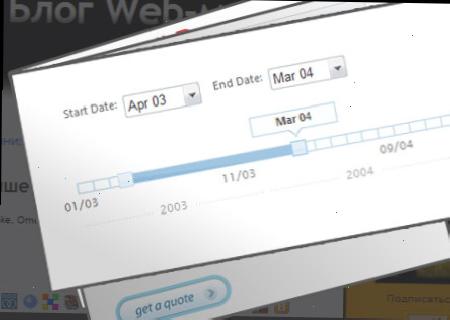
4. jQuery UI Слайдер для елементів SELECT
Плагін дозволяє прогресивно розширити функціонал HTML-тега . Повзунок дає можливість візуально показати, "розгорнути" на шкалі значення поля .

Select jQuery UI
Ідеально підійде для вибору тимчасового періоду за шкалою часу або ціни, яка влаштовує покупця у формі для пошуку товару за ціною.
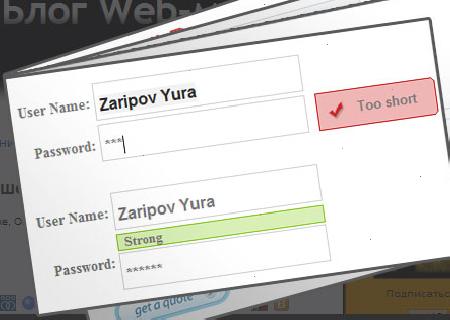
5. jQuery Password Strength Meter - перевірка паролів на міцність.
jQuery Password Strength Meter представляє собою модуль, який за допомогою смарт алгоритмів обробляє на льоту вхідні дані (пароль) і повертає дані про його надійність.

Перевірка паролів на міцність jQuery
І наостанок, не пропустіть акцію від блогу "Всі про все або спроби заробітку " і отримаєте Безкоштовний банер на 2 місяці. Удачі!
Схожі статті
Опубліковано: 19/02/11 @ 01:33
Розділ Безпека Блоги
Рекомендуємо:
Вийшов WordPress 2.8 Beta 2, так тримати!
Статистика використання браузерів.
Креативні шпалери c символікою Apple
3d програми в WEB
Перевірка форм на jQuery