Створюємо сервіс коротких посилань
Сервіс коротких посилань - це веб-додаток, що допомагає "скорочувати" або ховати джерельне посилання. Коротку посилання зручніше поширювати, а так само в такий спосіб можна ховати партнерську посилання. Користувач зможе зрозуміти, що посилання партнерська вже після того, як він перейде, тобто він вже не зможе вам перешкодити заробити чесні преміальні)
Прикладом такого сервісу є tinyurl.com . Подібних сервісів нині багато, але що заважає вам мати такий же?)
Нам знадобиться
- Хостинг з підтримкою php і mysql, можна скористатися безкоштовним, а потім ще прикрутити до нього безкоштовний домен )
- Скрипт Phurl який можна скачати тут . Його демка тут.
- Можливо знадобиться бібліотека GD (вона завжди є) або ключ для recaptcha.net
Отже, почнемо процес установки
- Завантажуємо файли на хостинг
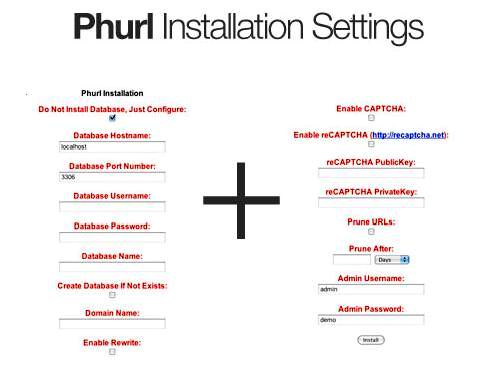
- Запускаємо http://адресс_вашего_сайта/install.php

- Вводимо потрібні дані, для мінімального встановлення достатньо буде логіна, пароля та імені бази даних, а також прибираємогалочку "Do not install database"і ставимо галочку перед "Enable rewrite". Використовувати капчу не рекомендую, це напружує користувачів і ваш хостинг%) Логін, пароль адміна ставимо на розсуд, а інше вам не знадобиться.
- Після цієї процедури отримуємо вміст файлів config.phpі . htaccess. У корені ви знайдете ці файли з суфіксом exemple. Його потрібно прибрати і перезаписати вміст. Зберегти в кодуванні UTF-8.
- Видаляємо install.phpдо чортової матері!)
Ми маємо робочий сервіс коротких посилань
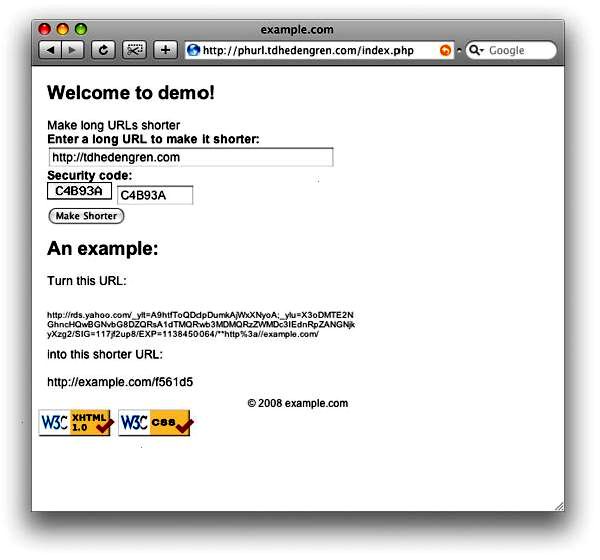
Заходимо на http://адресс_вашего_сайта/і милуємося своїм творінням)

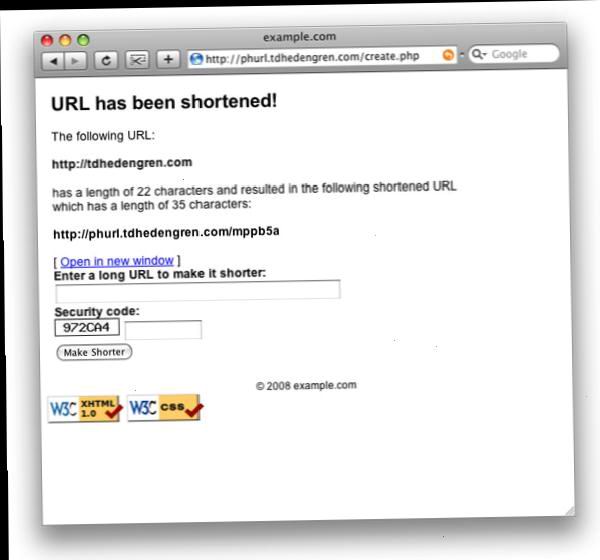
Перевіримо працездатність. Вводимо яку-небудь посилання і натискаємо "Make Shorter". У відповідь повинні отримати таке

Пробуємо перейти по короткій посиланням і якщо все працює, то радіємо життю!) Сервіс працює!
Кастомизация, зовнішній вигляд сервісу .
На даний момент, відразу після інсталяції, ми маємо ненав'язливий сумовитий інтерфейс в стилі "ретро". Саме такими були сайти на етапі зародження інтернету;)
Залишити його таким - взяти тяжкий гріх на душу. Так, що потрібно ченібудь зробити. Бажано гламурненько)
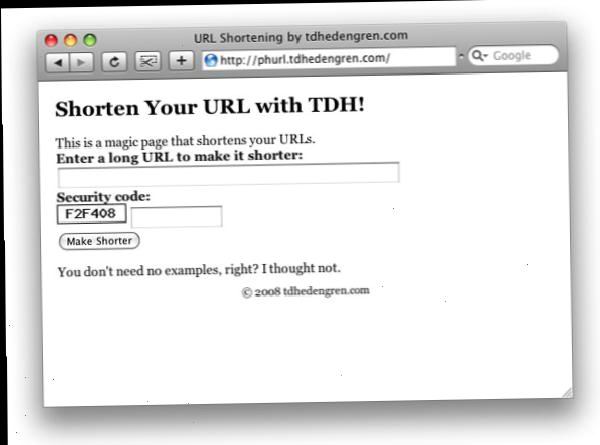
За зовнішній вигляд в більшості відповідає 3 файли: header.php, footer.php, і default.css. У index.phpкраще не лізти, та думаю і не знадобиться) Загалом беремо і шаманом в CSS ... За 5 хвилин можна отримати щось таке

Нічого складного, витративши годинку-другу, можна створити шедевр!)
Адаменко
Адмін-панель! Куди ж без неї? Сенс її існування не визначено! Єдине, що в ній можна робити це видаляти посилання, які вам не подобаються. Те-їсть стежити за спамом і всіляким брудом. ІМХО я адмінку вилучив взагалі) Якщо вибирати з "непотрібної адмінку" і "ніякої адмінку" я вибираю ніщо. Загалом досить просто видалити папку admin.
Ну на цьому, мабуть, всі) Все інше у ваших руках. Є питання? Задавайте в коментах. Зроблю все, що б відповісти!)
До нових зустрічей!
Опубліковано: 23/02/11 @ 01:32
Розділ seo Безпека Сервіси
Рекомендуємо:
Блогу 2! + Session_end!
Це провал! Не чекали? А я повернувся
Способи підвищення юзабіліті форм.
Вийшов WordPress 2.8 Beta 2, так тримати!
Статистика використання браузерів.