Автоматичне створення живих сателітів із зображеннями

Коли то в мене було всього 2 сателіти, я їх наповнював в напівавтоматичному режимі, за допомогою програми blog bot, ручками правил тег more і вставляв картинки, в день додавав на кожен ресурс не більше 3 статей. Все здавалося дуже простим і я навіть не замислювався повністю автоматизувати процес.
Але коли з'явилося 5 сайтів і в планах ще стільки ж, а контенту в день на кожен сайт стало по 20 статей ...
Сидіти цілий день, редагувати пости і вставляти картинки вже не міг.
Тоді я задумався про те, як би автоматизувати створення сателітів і при цьому зробити їх живими, яскравими і схожими на СДЛ.
Ось чим відрізняється дійсно живий сайт від згенерованого? Ну звичайно ж дизайном і контентом. Погодьтеся, сайт виглядає куди цікавіше з тематичною картинкою в пості? А якщо ще й тег стоїть у потрібному місці, то такий сателіт важко відрізнити від авторського блогу (якщо звичайно текст не маревний, наприклад з яндекс весни).
У даній статті я Вас навчу робити красиві сайти АВТОМАТИЧНО, без вашої участі. Вам треба буде тільки знайти контент, зробити декілька змін у коді wordpress і радіти як Ваші сателіти перетворюються в людський вигляд, самі наповнюються, будь то одна стаття в день або навіть 1000, всі пости будуть шедевром.
Сподіваюся Я Вас зацікавив. Читайте, будь ласка, далі.
Хочу сказати відразу, що без програми Blogbot у Вас нічого не вийде. Мабуть, це єдиний на даний момент продукт, який наповнює сайти автоматично і має дуже багатий функціонал. Починаючи від Сінонімайзер, закінчуючи плагінами для автоматичної (майже) розстановки рекламних постових.
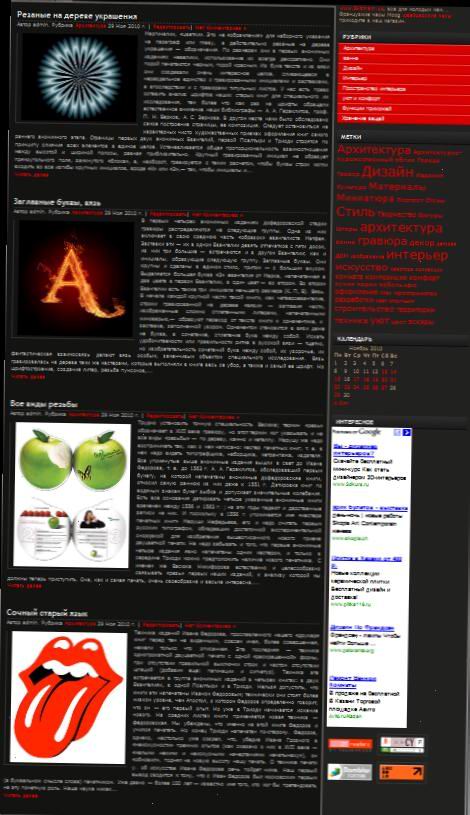
Програма коштує недешево, але вона того варта. Точну ціну і як купити написав трохи нижче, а зараз я розповім як на льоту робити сітки ось таких от гарних сателітів:

1. Підготовка до створення автоматичного сателіта.
- Візьміть один зі своїх сателітів, зараз ми його будемо автоматизувати, якщо немає сателіта, то створіть його, залийте туди wordpress 2.9.2, скачав у лекактуса та встановіть. Виберіть будь-який шаблон для Вашого сателіта.
- Купіть контент. Так так, Ви не помилились, саме купите, але не той, що продається у копірайтерів, він дуже дорогий, хоча якщо є гроші, то купуйте там. Купуйте контент сканований, зайдіть на форум Серч або Мауле, там вбийте в пошук "продаю скан" або щось подібне, прочитайте умови, купите. Скан коштує в 20-30 разів дешевше, зазвичай за 1000 символів Вам доведеться викласти близько 3 рублів. Таким чином, 100 статей, розміром в 1000 символів Вам обійдеться всього то в 300 рублів.
- В якості експерименту додайте в ручному режимі 20-30 статей, встановіть на них ТЕМАТИЧНІ картинки (шукайте в гуглі), додайте тег more, засічіть за скільки Ви впоралися. А тепер уявіть, що у Вас 10 сайтів і такі маніпуляції треба проводити щодня. З власного досвіду скажу, що додавання однієї статті з картинкою займає близько 3 хвилин. 20 статей - 60 хвилин, 10 сайтів - 10 годин ![]()
2. Необхідні матеріали
- Програма blog bot. Вона стоїть 170 $ , купити її можна на офіційному сайті . Будь ласка, купуйте за моєї реф посиланням і тоді я обіцяю Вам технічну підтримку по даній програмі! До речі, прочитати більш докладно про неї Ви можете в моєму пості про Blog bot .
- Після успішної установки даної програми нам знадобиться плагін від blogbot - Imagination. Він також платний, але він коштує всього то 14 $, купити та активувати його Ви зможете в самому blog bote або в записі. Даний плагін шукає тематичні картинки і автоматом вставляє їх у піст.
- Налаштуйте плагін Imagination так, щоб він розбавляв картинки в 100% випадках і додавав тільки одну картинку. Мінімальний розмір картинки зробіть 100 на 100, максимальний 1000 на 1000.
Все це налаштовується в адмінці blog bot.
- Скачайте плагіни limit post add on і automatic post thumb. Обов'язково їх залийте на хостинг і активуйте. Навіщо вони потрібні я поясню трохи пізніше.
- Завантажте через файл word Ваш контент у blog bot, налаштуйте автоматичне наповнення сайтів за Вашим бажанням. Як все це робиться також написано в моєму пості і на їх офіційному сайті . Це зовсім не важко !!!
3. Створення живого сателіта
Отже, всі матеріали у нас є, тепер давайте приступимо до самого створення автоматичного, але при цьому живого, насиченого СДЛ подібного сателіта.
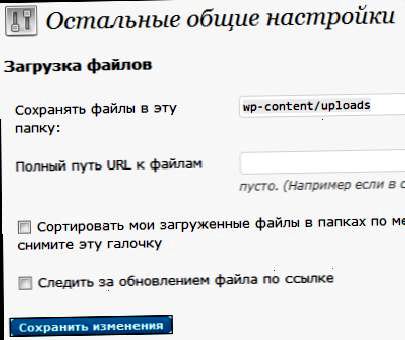
- Заходьте в адмінку свого сателіта і в розділі налаштування ->різне, у полі "Зберігати файли в цю папку:" вкажіть wp-content/uploads . Обов'язково вкажіть, не важливо, що там стоїть за умовчанням ![]()

- Встановіть права 777 на папки wp-content і uploads.
- Давайте відредагуємо декілька файлів, для цього вивантажити з хостингу файл wp-includes/post-template.php і відкрийте його. Знайдіть ось такий код
if (preg_match ('//', $ content, $ matches)) {
$ Content = explode ($ matches [0], $ content, 2);
if (! empty ($ matches [1]) & &! empty ($ more_link_text))
$ More_link_text = strip_tags (wp_kses_no_null (trim ($ matches [1 ])));
$ hasTeaser = true;
} Else {
$ Content = array ($ content);
}
Швидше за все він знаходиться в районі 198-200 рядки, якщо відкрити в програмі Dreamweaver. Видаліть цей код і замість нього вставте просто
$ content = array ($ content);
Залийте назад на хостинг з заміною файлу. До речі, я говорив адже та про те, щоб Ви зберегли резервну копію сайту про всяк випадок? ![]()
- Тепер йдемо в папку wp-content/themes/Ваша_тема_wp/і від туди викачуємо файли index.php і archive.php.
Відкрийте файл index.php і знайдіть нам рядок
php the_content ('Детальніше »');?>
Замість слова докладніше у Вас може бути "читати далі" чи "read more" і т.д. Замініть цей рядок на:
php get_the_content_limit (2500, читати далі >>>');?>
На жаль, wordpress трохи з'їв коду, чистий php код дивіться тут
Проведіть ті ж самі маніпуляції з файлом archive.php і залийте назад на хостинг. Таким чином ми позбулися тега more раз і на завжди, а щоб на головну сторінку сателіта не виходив весь текст посту, ми використовували плагін limit post add on. Тепер можете оцінити свій сайт. До речі, якщо Вам здалося, що занадто багато контенту з постів виходить на головну сторінку, то в рядку Php get_the_content_limit (2500, читати далі >>>');?>Замість 2500, встановіть менше значення шляхом підбору .
- Отже, їдемо далі ... Тепер нам треба, щоб картинки автоматично вставлялися в пости. Для цього, нам знову знадобляться файли index.php, archive.php і single.php
Відкрийте файл index.php і перед рядком php get_the_content_limit (2500, читати далі >>>');?>, яку Ви додали нещодавно, додайте код
php post_thumb ();?>
Теж саме виконайте і з файлом archive.php. А у файлі single.php також встановіть цей код, але тільки там як Ви пам'ятаєте, ми не ставили ліміту, там просто рядок php the_content . Ось перед нею і ставте код. Тепер ми задіяли друге плагін - automatic post thumb. Він показує автоматично перше зображення з посади. Припустимо, у Вас в пості є яке-небудь зображення, так от ця картинка буде показана ще й на початку посту.
Те що нам треба.
- Але поки що картинка показується оригінальна, а нам треба, щоб вона була маленька, компактна. Для цього йдемо знову таки в папку з нашим шаблоном і викачуємо файл стилів - style.css. У самому кінці цього файлу вставте код:
. post img {
width: 230px; margin: 10px 10px 10px 0; float: left;-moz-box-shadow: 0pt 0pt 5px rgb (0, 0, 0); display: inline; float: left; border-top: 0px; border- right: 0px; padding-top: 0px; padding-left: 10px;
}
Можливо, картинка не зменшиться, не впадайте у відчай, спробуйте замість. post img вказати. title_img. Якщо Ви трохи розумієте в таблицях стилів, то зможете легко настроїти зображення під свій лад.
- Але на цьому ще не закінчено наше редагування. Адже виходить так, що картинки дублюються, відповідно нам оригінальну картинку треба приховати з очей, але при цьому залишити у пості. Знову додані картинки за допомогою програми blog bot будуть мати class = "alignleft", давайте знайдемо у файлі style.css клас alignleft і додамо туди код:
display: none! important;
Збережіть файл і залийте назад на хостинг. Ось по суті і все, тепер всі нові пости будуть з картинкою і з нормальним обрізанням тексту.
- Але от що робити, якщо картинки в попередніх постах не мали клас alignleft, а допустимий вони були праворуч або по центру? Щоб їх приховати нам треба увійти в phpmyadmin і зберегти резервну копію бази, якщо Ви цього ще не зробили.
Тепер у розділі SQL додати такий запис.
UPDATE wp_posts SET post_content = REPLACE (post_content, 'display: block;', 'display: none;');
Виконати запит і додати ось такий запис
UPDATE wp_posts SET post_content = REPLACE (post_content, 'display: inline;', 'display: none;');
І знову таки виконати запит. Все, тепер всі картинки повинні зникнути, крім мініатюр!
На жаль, wordpress трохи з'їв коду, чистий php код дивіться тут .
Якщо Ваші раніше додані пости зовсім не мали картинок, то раджу їх додати, ну напевно ручками ![]()
Якщо раптом у Вас виникли питання або щось не виходить, пиши коменти або стукайте в аську, спробую допомогти!
P.S. Php код трохи видозмінився на сторінці, 'і' - це одинарні ковичка.
Обов'язково скачайте коди ось від сюди . ![]()
P.S. Після того, як Ви заробите купу грошей на сателітах, раджу познайомитися з дівчиною та запросити її в ресторан на вечерю при свічках.
Опубліковано: 15/04/11 @ 06:39
Розділ Блоги
Рекомендуємо:
Blogun vs. Sape. Що краще використовувати для просування сайту
Пошта на власному домені, підводні камені
Як дізнатися, що про вас пишуть в інтернеті?
Чи можна заробити в інтернеті.
Інтерв'ю - Олексій Кушнірів aka seo2z, автор блогу seowit.ru