28 способів підвищити конверсію сайту
 На тему конверсії є маса статей, досліджень і експериментів як у зарубіжних, так і в наших джерелах, і написати що -то нове на цю тему дуже складно. Але пару тижнів тому мені на очі потрапила одна цікава стаття на Quora.com , де автор дуже доступно розповідає про основні способи підвищення конверсії, якими активно користуються наші закордонні колеги. Стаття мені дуже сподобалася форматом викладу (твердження ->обгрунтування ->приклад), не зовсім стандартним підходом до питання (крім оптимізації елементів сайту, багато говориться про оптимізацію каналів відвідувачів) і великою кількістю прикладів, тому я вирішила її перевести для читачів блогу. Час для цього з'явилося тільки на минулих вихідних, так що статті по суті вже близько трьох тижнів.
На тему конверсії є маса статей, досліджень і експериментів як у зарубіжних, так і в наших джерелах, і написати що -то нове на цю тему дуже складно. Але пару тижнів тому мені на очі потрапила одна цікава стаття на Quora.com , де автор дуже доступно розповідає про основні способи підвищення конверсії, якими активно користуються наші закордонні колеги. Стаття мені дуже сподобалася форматом викладу (твердження ->обгрунтування ->приклад), не зовсім стандартним підходом до питання (крім оптимізації елементів сайту, багато говориться про оптимізацію каналів відвідувачів) і великою кількістю прикладів, тому я вирішила її перевести для читачів блогу. Час для цього з'явилося тільки на минулих вихідних, так що статті по суті вже близько трьох тижнів.
Відразу хочу підкреслити, що я ніколи не роблю переклад слово в слово - це переклад авторський, свої примітки я виділяла прописнимшрифтом. Якщо потрібен дослівний переклад, ласкаво просимо сюди . Отже, сама стаття.
Попередження: не варто випробовувати абсолютно всі викладені в цій статті рекомендації на своєму сайті, інакше він стане схожий на витвір Франкенштейна. Добре подумайте, наскільки той чи інший рада підходить конкретно для вашого ресурсу, наскільки це впишеться в дизайн і буде відповідати очікуванням користувачів.
На тему конверсії можна написати енциклопедію. Я вважаю, що є два основних способи до підвищення конверсії, на які варто спрямувати свої зусилля. По-перше, це оптимізація структури, контенту, і дизайну сторінок, на які потрапляють користувачі з різних джерел (оптимізація посадкових сторінок ). По-друге, це оптимізація самих джерел відвідувачів з метою підвищення віддачі від кожного з них. І хоч цей аспект у статті торкнуться менш детально, ніж посторінкова оптимізація, не можна вважати його менш важливим - адже процес конверсії починається задовго до того, як користувач потрапляє на ваш сайт.
Оптимізація посадкових сторінок.
Що це: зміна елементів дизайну та структури посадкової сторінки таким чином, щоб збільшився відсоток відвідувачів, що виконують цільове дію.
Цільове дію: заповнення форми замовлення, реєстрація на сайті, підписка на новини, натиснення на кнопку «Поділитися» для публікації сторінки в соціальній мережі. Є й інші види цільових дій, але ми зосередимося на цих основних, так як, по суті стратегії підвищення конверсії дуже схожі для всіх ЦД.
1. Кнопка або текстове посилання?
За кнопкам клікають частіше, ніж по посиланнях - вони більш помітні. Там, де у вас на сайті зараз використовуються посилання для призову до дії («Купити», «Оформити замовлення», «Зареєструватися» і т.д.), спробуйте використовувати кнопки. Є багато опублікованих експериментів і результатів a/b тестування, які показують зростання CTR на 20-200% після заміни посилання на кнопку.
Варто враховувати, що в деяких випадках скачок CTR, отриманий в процесі тестування, не буде триматися постійно. Наприклад, якщо мова йде про розсилках - поступово користувачі зрозуміють, що кнопка в кінці статті веде на ту ж сторінку, що і посилання з тексту (наприклад, на сторінку сайту, де тема статті розкривається більш докладно), і перестануть натискати на кнопку. Детальніше про "синдромі пріеданія" кнопки можна почитати тут . Але використовувати кнопку таки краще, так як CTR у неї завжди буде вище, ніж у посилань, навіть з урахуванням поступового пріеданія. Крім того, перші кілька тижнів або навіть місяців до настання цього синдрому можна встигнути отримати істотну вигоду.
Якщо мова йде про web-сторінках, то «синдром пріеданій» кнопки там менш помітний - тут все залежить про співвідношення постійних і нових відвідувачів.
2. Місце розміщення кнопки.
Краще розміщувати кнопку у верхній (видимою) частині екрана , ніж у нижній *. Фахівці компанії Chitica в одному зі своїх досліджень порівнювали CTR рекламних блоків у верхній і нижній частині екрана і прийшли до висновку, що клікабельність верхніх на 30% вище, ніж нижніх Цей ефект поширюється не тільки на рекламу, але й на будь-які інші дії, пов'язані з кліками (дуже рекомендую почитати відмінну статтю на цю тему - на сайті Useit.com ).
* У зарубіжному сленгу використовуються поняття "Above the page fold" і "Below the page fold", що дослівно перекладається як "до згину сторінки" і "після згину сторінки". По суті, "Above the page fold" означає те, що у нас прийнято називати «першим екраном», тобто контент, який видно відразу, без прокрутки вниз.
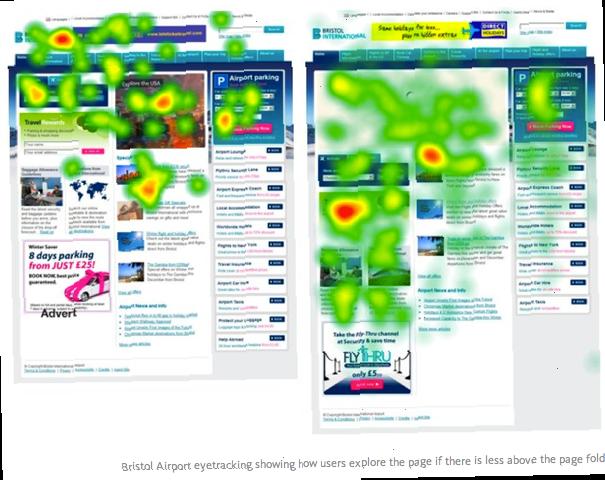
Але є й інший спосіб. Деякі маркетологи проводили цікавий експеримент, завідомо розміщуючи в першому екрані мало інформації, щоб стимулювати користувачів прокручувати сайт вниз для перегляду основного змісту і натиснення кнопки замовлення (підписки, реєстрації тощо). Результати експерименту показали, що це працює.
Внизу на скронях - результати айтрекінг-тестування сайту аеропорту Брістоля. На скріні зліва всю увагу користувачів зосереджено в першому екрані, так як він заповнений контентом. На скріні справа центр уваги переноситься на другий екран, так як на першому - мало інформації.

Але, з точки зору користувачів, чим менше дії на сайті потрібно виконати для досягнення мети, тим краще. Так що якщо є можливість розмістити всю потрібну інформацію і кнопку замовлення у верхньому екрані, то краще так і робити , ніж навмисно "спрощувати" перший екран, примушуючи відвідувачів користуватися смугою прокрутки.
3. Розмір, колір і контраст кнопки.
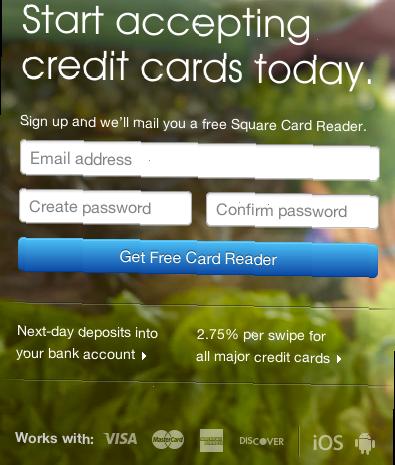
Кнопку замовлення можна зробити помітною, але ненав'язливою. Хороший приклад - головна сторінка сайту Squareup.com (компанія займається виробництвом спеціальних аксесуарів, за допомогою яких можна оплачувати кредитною карткою через iPhone і смартфони на Android). Колір кнопки контрастує з розмитою картинкою фону та іншими елементами сторінка, вона велика, але не величезна, в полях над нею і в на ній самій міститься заклик до дії:

Якщо бажаєте надихнутися новими ідеями типів і стилів кнопок, загляньте сюди .
4. Швидкість завантаження сторінки.
Цей нюанс часто не беруть до уваги, хоча він також має дуже великий вплив на конверсію, що підтверджується дослідженнями. Згідно з дослідженням компанії Amazon в 2007 році, уповільнення швидкості відгуку сторінки на кожні 100мс призводить до втрати 1% продажів (див. інші результати тут ).
Якщо у вас проблема зі швидкістю завантаження, подумайте, як зменшити вагу графіки/стилів/скриптів в першу чергу на важливих для конверсії сторінках, щоб зменшити швидкість їх завантаження. Або хоча б зробіть так, щоб критично важливі елементи завантажувалися раніше, ніж менш важливі.
Повільна завантаження сторінок може погубити проект. Можливо, саме цій стало основною причиною відмирання соціальної мережі MySpace.com на тлі стрімкого розвитку Facebook і Twitter. Через повільність сайту в даному випадку люди відправляли менше запитів на додавання в друзі, завантажували менше фотографій, рідше змінювали статус, менше кликали на рекламу і т.д., тобто проявляли менше соціальної активності, що стало гальмувати ріст проекту, поки він зовсім не загнувся. З'явився Facebook - він був швидше, простіше і зрозуміліше, з більш досконалими інструментами для прояву соціальної активності. Власники Facebook не випустили з уваги такий важливий момент, як швидкість сайту, і це дало проекту шанс на успіх.
Перевірити швидкість завантаження сторінок можна за допомогою безкоштовного інструменту від Google Page Speed ??Testing Tool . Він генерує докладні звіти з рекомендаціями щодо поліпшення швидкості завантаження.
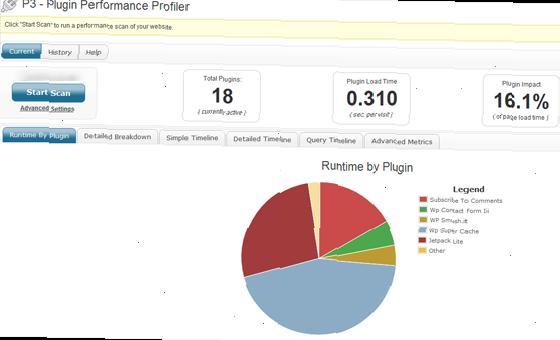
Якщо у вас сайт на WordPress, швидкість його завантаження сильно залежить від того, які плагіни ви використовуєте. Раджу спробувати модуль Plugin Performance Profiler , який аналізує, як кожен окремий плагін впливає на швидкість завантаження сайту і генерує ось такі звіти:

5. Заголовки, підзаголовки і текст на сторінці.
Використання виділяються заголовків, які відображають основну суть змісту сторінки, дійсно момент важливий. Уявіть, наскільки б зменшилася конверсія компанії Square (див. приклад у 3-му пункті), якщо б вони замінили назву форми замовлення "Почни оплачувати кредитними картами сьогодні" на якесь інше.
Спробуйте різні формулювання заголовків на посадкових сторінках і подивіться, які з них більш ефективні. Якщо на таке тестування немає часу, поекспериментуйте з контекстними оголошеннями або рекламою в соціалках. З'ясуйте, який заголовок в рекламі має найвищий CTR, і спробуйте використовувати цей же заголовок на посадочній сторінці сайту.
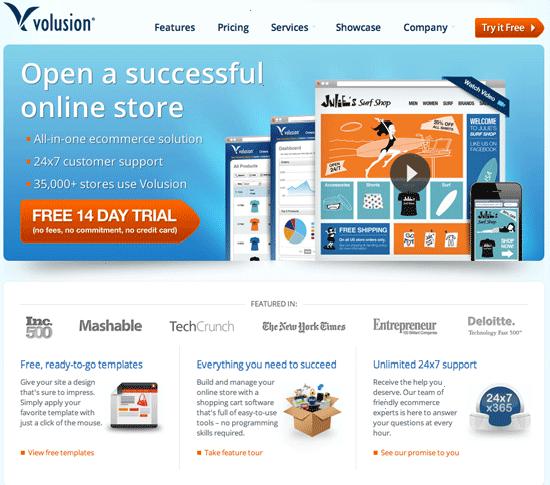
Що стосується тексту - не варто змушувати відвідувача занадто багато читати . Давайте введемо в Google запит "small business websites", кликнемо на кілька оголошень і подивимося, що з себе представляють посадочні сторінки сайтів-рекламодавців. Одна з них показана нижче на картинці.

Присутній явний заклик до дії, сторінка не перевантажена, зовсім трохи тексту і кілька клієнтських відгуків для переконливості. На сайті навіть є відеопрезентація продукту. В цілому, дуже переконлива сторінка.
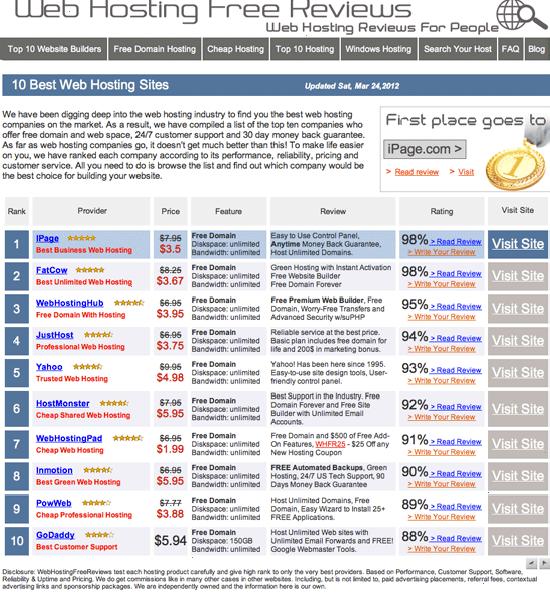
А тепер подивимося на її конкурента , який рекламується по такому ж запиту:

Перша реакція при перегляді цієї сторінки - закрити і забути, тому що в такому нагромадженні інформації зорієнтуватися просто нереально! Насправді, звичайно я так і роблю, якщо мені трапляється занадто багатослівна стаття або лист, де мій погляд не може зачепитися за якийсь значущий смисловий елемент, будь-то зображення, виділення або маркірований список. Крім того, на даному сайті не використовується ефект контрасту - блідо-синя кнопка "Visit Site" зовсім не так кидається в очі, як заклик "Free 14 Day Trial" в прикладі вище.
Раз вже рекламодавці викуповують покази по таким недешевим запитам, очевидно, це має якийсь ефект в плані окупності інвестицій (ROI). Тим не менш, є впевненість, що власники сайту з другого прикладу істотно втрачають у конверсії. У багатьох випадках, лаконічні тексти сприймаються завжди краще, ніж довгі (давно вже пора позбавлятися від онуч на комерційних сайтах). Якщо ви хочете, щоб відвідувачі зрозуміли і полюбили ваш продукт, робіть упор на стислість і переконливість. На кожній сторінці показуйте невеликий список продуктів із зрозумілих ціною, а не онучу УГ, яку навряд чи самі зможете осмислити.
6. Кольори, які створюють настрої, емоції, рішення.
Колм Тайт, відомий зарубіжний дизайнер, автор проектів ColmTuite.com і DesignKool.com, стверджує, що колірна гамма сайту може як підвищувати, так і знижувати конверсію.
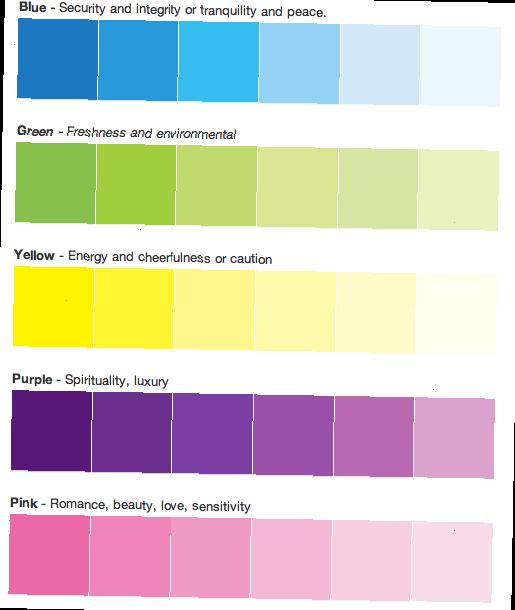
На картинці - розбивка квітів і відтінків з точки зору сприйняття користувачів в зарубіжному інтернеті:

Синій - безпека і довіра, або спокій і мир.
Зелений - свіжість.
Жовтий - енергій і бадьорість, чи обережність.
Пурпуровий - натхненність або ексклюзивність.
Рожевий - романтичність, краса, любов, ніжність.
Подумайте, який колір відповідає очікуванням користувачів вашої ніші. Спробуйте застосувати їх на вашому сайті.
7. Використання зображень.
Картинки теж можуть як допомагати підвищувати конверсію, так і заважати цьому. Кілька А/Б тестів показали, що використання клікабельним зображень в більшості випадків призводять до зменшення конверсії (навіть якщо враховувати 30-ти денні сесії користувачів).
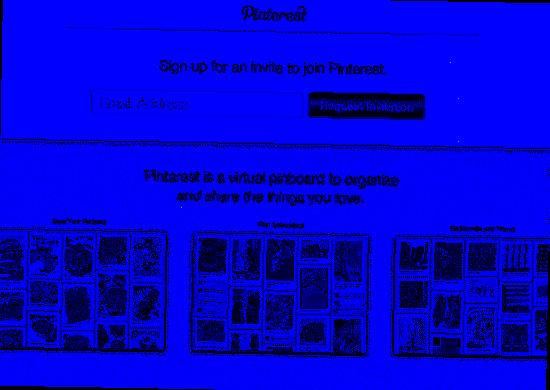
Розробники сайту соціальної мережі Pinterest.com знають це і використовують у своїх цілях:

Зверніть увагу на стрічку картинок внизу. Для незареєстрованих користувачів картинки неклікабельни - це зроблено спеціально, щоб підкреслити важливість реєстрації та підвищити конверсії (картинки робляться розмітки тільки після реєстрації і авторизації). Експерименти з подібними ресурсами показали, що якщо зробити картинки розмітки і для незареєстрованих відвідувачів, це призводить до зменшення конверсії на 5-7% (при цьому якість користувачів залишається тим самим).
Ще один приклад, як за допомогою картинки можна сильно підвищити конверсію. Є такі вирази в зарубіжному інтернет маркетингу, як "chicks get clicks" і "sex sales", що в осмисленому перекладі на російську означає "сиськи рулять завжди" . Компанія Ion Interactive провела експеримент з сайтом однієї ігрової компанії - не змінюючи дизайн повністю, на сторінку просто додали сиськи, що підвищило конверсії на цілих 35%:

Нижче - порівняння дизайну сторінки "до і після". ??Варіант посадкової сторінки, який праворуч, отримав на 35% більше реєстрацій:

Безумовно, для сайтів відеоігор це відмінний варіант, але це не означає, що тепер на все без винятку сайти потрібно пхати напіводягнених дівчат (справжніх чи ні).
Є кілька діючих правил, яких потрібно дотримуватися при використанні картинок (особливо якщо мова йде про сайти, які щось продають):
- потрібно використовувати тільки якісні картинки з високою роздільною здатністю , а не дешевий кліпарт;
- За умовчанням бажано виводити одне велике зображення товару і кілька клікабельним превью додаткових зображень (чим більше зображень товару - тим краще; а особливо добре мати в своєму арсеналі 3d-зображення);
- Можна спробувати додати стрічку з картинками (як у прикладі з Pinterest) або ротатор зображень.
8. Публікуйте відгуки.
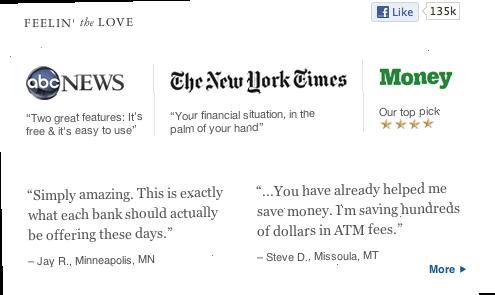
Наявність відгуків може стати вирішальним фактором для рішення клієнта зробити замовлення саме у вас , особливо якщо мова йде про B2C проекті. Наприклад, компанія Mint.Com (займається фінансовим консалтингом) показує відгуки на головній сторінці свого сайту:

Точних даних про їх ефективність немає, але дуже рекомендую спробувати аналогічний прийом на вашому B2C-сайті. Не завжди є сенс виводити відгуки - наприклад, для Facebook відгуки ніколи не знадобляться, а ось для сайту компанії, що надає будь-які послуги, зайвими явно не будуть.
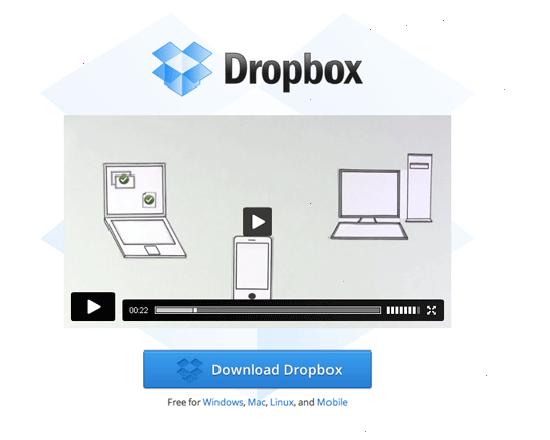
9. Використовуйте відео для демонстрації продукту і підвищення конверсії.
Відео - відмінний спосіб пояснити аудиторії суть і цінність вашого продукту. Наприклад, на сайті сервісу DropBox є відеоролик про продукт прямо над кнопкою "Download Dropbox":

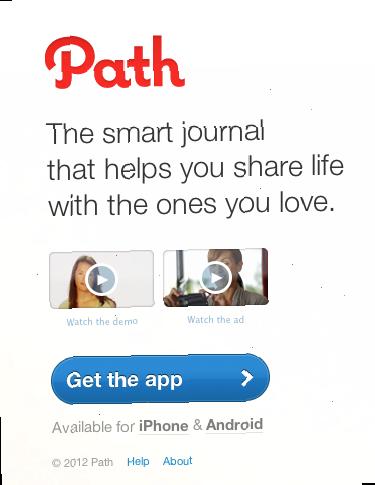
Взаємозв'язок успіху Dropbox з розміщенням пояснюють відеороликів на посадкових сторінках - загальновідомий факт, і це не єдиний приклад. На сайті Path.com (соціальний сервіс для особистих комунікацій) автоматично запускаються відеоролики при першому візиті на сторінку через iPhone (або смартфон на базі Android:

Відеоролик в даному випадку відіграє величезну роль - з першої секунди користувачеві пояснюється, що це не чергова соціальна мережа, а сервіс для спілкування тільки з найближчими друзями.
10. Враховуйте очікування користувачів при розробці посадкових сторінок.
Коли Вільям Вей Вонг (відомий західний маркетолог і блогер)став працювати в команді стартапа Bloomspot (сервіс колективних знижок), перше, на що він звернув увагу - абсолютно все конкуренти, у тому числі і Групон, використовують для всіх рекламних кампаній одну і ту ж посадочну сторінку. Незважаючи на те, що різні компанії орієнтуються на різні цільові аудиторії в соціальних мережах і просуваються під різні ключові слова (spa, салони, ресторани і т.д.), посадкова сторінка завжди одна і та ж.
Фахівці Bloomspot пішли іншим шляхом - під різні кампанії були створені різні посадочні сторінки з різними картинками та текстами, відповідними очікуванням цільової аудиторії. Це дозволило їм підняти конверсію на 20%.
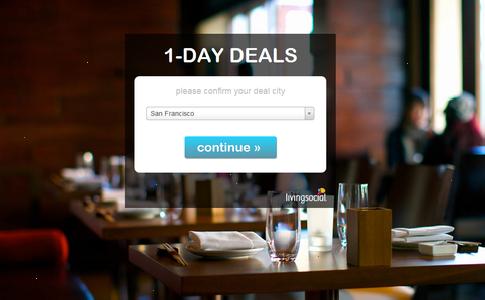
Приклад: Groupon і LivingSocial та інші сервіси колективних знижок використовують одну і ту ж посадочну сторінку для викупу реклами за запитами "spa deals", "restaurant deals", "fitness deals":


А BloomSpot тим часом використовував різні посадочні сторінки, картинки на тлі яких і текст мали пряме відношення до намірами користувача, що дозволило істотно виграти в конверсії:
Опубліковано: 18/04/12 @ 10:50
Розділ Безпека Блоги
Рекомендуємо:
Колективне інтерв'ю з SEOnews.ru
3 дієвих способу внутрішньої перелінковки сайту
Компанія Apple буде відстоювати свої права на домен
Як в 2012 році за 8 зустрічей пізнати SEO і жінок? Інтерв'ю з Магомедом .
Профіт -Шоу XX: Сергій Булаев , продюсер інтернет -проектів