AJAX - upload файлів.
Сучасні сайтостроітелі не можуть собі дозволити звичайний спосіб завантаження файлів за допомогою поля . Він морально застарів з кількох причин:
-
Можна завантажити лише один файл .
-
Вимагає перезавантаження сторінки .
-
Важко налаштувати його зовнішній вигляд.
Потрібно інструмент, який володів би такими якостями:
-
Легко підключається.
-
що легко налаштовується як функціонально, так і візуально.
-
Завантаження декількох файлів.
-
прогрессбара (показ процесу завантаження).
-
кроссбраузерну (працездатність у всіх сучасних браузерах).
Для мене таким інструментом став FancyUpload - Swiff meets Ajax (v3.0).
FancyUpload - дозволяє завантажувати декілька зображень без перезагрукі сторінки , показує прогрес . Покажу скріншоти з сайту, над яким зараз працюю.
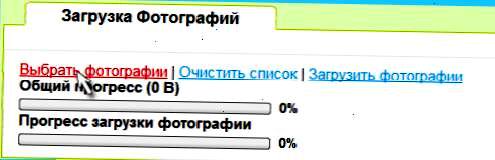
1. Ось так він, власне виглядає на моєму сайті ... Тиснемо на посилання для вибору файлів , підлягають завантаженні.

ajax - upload файлів
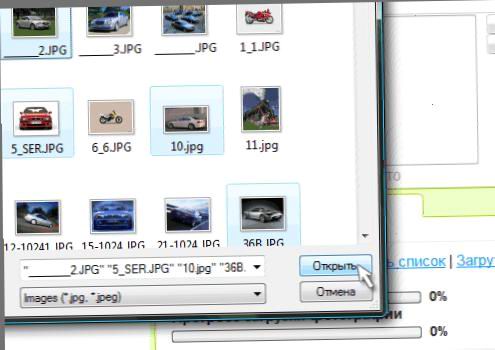
2. Вибираємо файли , можна навіть кілька одночасно . Тиснемо відкрити.

ajax - upload файлів
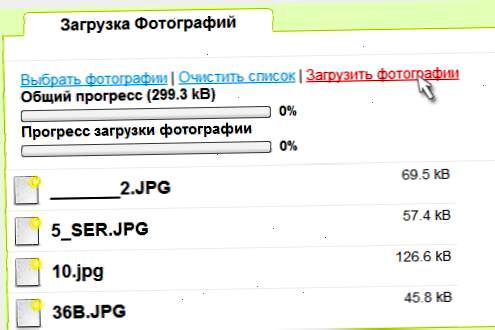
3. З'являються прев'юшки з назвами і розміром файлів , які завантажуємо і це при тому, що ми їх ще не завантажили! Тиснемо завантажити фотографії.

ajax - upload файлів
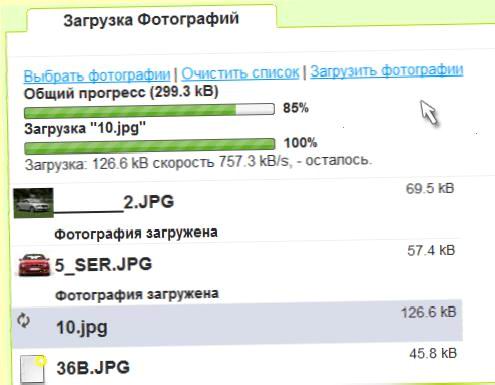
4. Починається завантаження файлів. Два прогрессбара. Перший показує загальний прогрес , другий - файлу , який вантажиться в даний момент.

ajax - upload файлів
5. Якщо Ви уважно роздивлялися картинки, то, напевно помітили посилання очистити список. У версією, яку я "заточував" під себе вона без перезавантаження сторінки видаляє список завантажень і відповідні йому файли на сервері.
У моїй реалізації при завантаженні створюються три копії зображення:
- Іконка (20px * Xpх)
- Мініатюра (150px * Xpx)
- Велике зображення (600px * Xpx)
Ресайзятся пропорційно. Вихідне зображення відразу віддаляється. Цим я "оберігаю" сервер від невиправдано великих та "важких" зображень.
На мініатюру і велике ізбраженіе вставляється водяний знак .
За допомогою FancyUpload'а можна завантажувати файли розміром до 2Гб!
Також завантажувач веде свій лог , в який завжди можна підглянути в разі виникнення помилок.
Завантажити іходнікі Ви можете на сайті розробників, наведу лише php-функції , необхідні для створення мініатюр зображень , нанесення водяних знаків на зображення та видалення вихідного зображення.
1. imageresize - ресайзіт зображення пропорційно, завдає водяний знак на зображення, що вийшло.
//$ Outfile - шлях до файлу, який вийде після перетворення
//$ Neww - ширина в px, до якої перетворимо
//$ Infile - шлях до файлу, який перетворимо
//$ Quality - якість зображення у%
//Виклик функції виглядає приблизно так:
/ /
//Imageresize ("images/out_image.jpg", 150, "uploads/image.jpg", 100);
/ /
function imageresize ($ outfile, $ neww, $ infile, $ quality) {
$ Im = imagecreatefromjpeg ($ infile);
$ Newh = $ neww * imagesy ($ im)/imagesx ($ im);
$ Im1 = imagecreatetruecolor ($ neww, $ newh);
imagecopyresampled ($ im1, $ im, 0,0,0,0, $ neww, $ newh, imagesx ($ im), imagesy ($ im));
if ($ neww>= 140)// додаємо водяний знак на зображення більше середнього розміру
{//Шлях до зображення з водяним знаком
$ Image_logo = "../../../ images/logo.png ";
$ Im_logo = imagecreatefrompng ($ image_logo);
imagecopy ($ im1, $ im_logo, 0, 0, 0, 0, 150, 25);
}
imagejpeg ($ im1, $ outfile, $ quality);
imagedestroy ($ im);
imagedestroy ($ im1);
}
2. Видалення файлу
//Видаляємо вихідний файл
if (@ file_exists ('upload/file.jpg'))
{
unlink ('upload/file.jpg');
}
На прохання читачів викладаю исходники свого варіанту цього завантажувача: скачати ajax-uploader.
Схожі статті
Опубліковано: 26/02/11 @ 01:31
Розділ javascript
Рекомендуємо:
SQLite і PHP. Альтернатива MySQL
Боротьба зі спамом. Використання PHP і reCAPTCHA
Створюємо сервіс коротких посилань
Блогу 2! + Session_end!
Це провал! Не чекали? А я повернувся