Як оптимізувати швидкість завантаження сайту, щоб покращити позиції в Яндексі і Google

Автор: Євген Аралов , SEO-аналітик компанії SiteClinic
Сьогодні піднімемо дуже важливу тему – швидкість завантаження сайту. Наш аналітик Євген Аралов розповідає про тих показниках, які впливають на позиції сайту в пошукових системах.
Прочитавши цю статтю, ви зможете самостійно перевірити час завантаження свого сайту і поліпшити його.
У статті докладно розглянемо:
Що таке час завантаження сайту
Які показники швидкості сайту впливають на його видимість в Яндексі і Google
Кейс: як впливає час завантаження на поведінкові фактори
Як зрозуміти, що оптимізувати, з допомогою webpagetest.org
Що таке час завантаження
Найбільше помилок, через які виникають проблеми, пов'язано з тим, що не всі розуміють, що таке час завантаження і що це поняття включає. Давайте розберемося, що є що.
Повне час завантаження сторінки – це загальний час, витрачений на завантаження всіх елементів сторінки з моменту запиту до сервера: час підключення до DNS , TCP-підключення , редиректи, завантаження всіх скриптів, зображень і т. д.
У свою чергу повна час завантаження можна розділити на наступні складові:
A) Час відповіді сервера – як швидко мережу і сервер повернули перший байт HTML-файлу, який ви просили. Сюди входить час на підключення до DNS, TCP і час до першого байта TTFB (Time to first byte). Чим більший цей час, тим довше користувач бачить білий екран.
Б) TTFB (Time to first byte) – найважливіший показник, це час, який потрібно сервера, щоб обробити запит та надіслати відповідь браузеру. Наприклад, при запиті php-сторінок її обробляє спеціальний інтерпретатор, з'єднує з базою даних – і тільки потім відповідь буде відправлено.
Перш за все, на цей час впливають налаштування сервера, оптимізація коду сайту, CMS і бази даних.
Також вплив має відстань клієнта від сервера і кількість маршрутів, який проходить пакет з даними. Чим далі клієнт від сервера, тим довше пакет буде до нього йти.
Наприклад, якщо клієнт знаходиться в Москві, а сервер з сайтом в Папуа-Новій Гвінеї, відповідь займе більше часу, ніж якщо б сайт знаходився в Москві.
Забігаючи наперед, відразу скажу, що TTFB є фактором ранжирування.
В) Обробка HTML та завантаження вмісту – час, витрачений браузером на обробку HTML, завантаження скриптів, зображень і CSS. Тут в основному залежить від чистоти коду HTML і розміру файлів – чим вони більше, тим довше часу займає завантаження.
Г) до початку візуалізації – як швидко починає завантажуватися візуальна частина сайту, тобто як швидко користувач перестає бачити білий екран і починає бачити сам сайт.
Даний показник залежить від швидкості відповіді сервера, правильної верстки, оптимізації CSS і JS. Саме це значення користувач сприймає як швидкість завантаження сторінки.
Таким чином, умовно час завантаження можна представити у вигляді такої блок-схеми:

Які показники впливають на позиції сайту в Яндексі і Google
У 2010 році Google офіційно заявив , що швидкість сайту є фактором ранжирування, проте не уточнив, що саме впливає на ранжування.
Яндекс ніяких офіційних заяв не робив, однак в довідці для вебмайстрів ми можемо знайти наступне зауваження : “Вибираючи хостинг для сайту, слід враховувати швидкість доступу і напрацювання на відмову. Намагайтеся використовувати той хостинг, який забезпечить найкращу швидкість доступу до сайту і найменший час, протягом якого сайт може бути недоступний через технічні неполадки."
Крім підказок про вплив часу завантаження самих пошукових систем, ряд фахівців проводив дослідження на пошук залежності позицій і часу завантаження. Одне з найвідоміших досліджень провели фахівці MOZ. Давайте подивимося, до яких висновків вони прийшли:
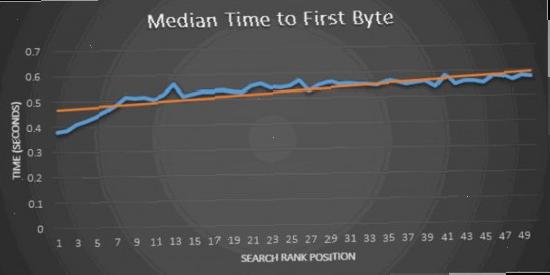
А) Спостерігається чітка кореляція між TTFB і позицією сторінки: чим менше час отримання першого байта, тим краще позиція:
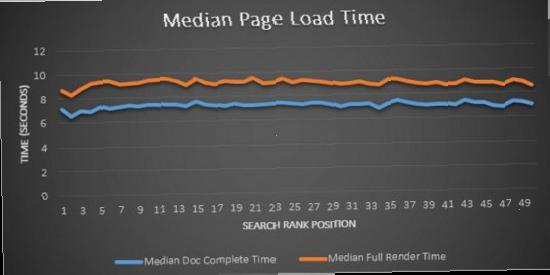
Б) Кореляції між повним часом завантаження сторінки і її позицією в Google не виявлено: 
На підставі цих результатів можемо зробити висновок, що прямий фактор ранжування – це час очікування першого байта TTFB .
А ось повна завантаження сторінки і час рендеринга сторінок прямо на рейтинг сайту не впливають. Але відомо, що при ранжируванні враховуються поведінкові фактори (особливо це актуально для Яндекса), а довгий час завантаження може погіршувати їх. Таким чином, ми можемо говорити про непрямий вплив цих показників – вони безпосередньо не беруть участь у формулі, але впливають на інші важливі фактори, які, в свою чергу, впливають на ранжирування.
Так, наприклад, якщо на сайті видима частина сторінки вантажиться довго (тривалий час рендеринга), люди будуть йти з сайту, тобто будуть зростати показники відмов і повернення у видачу, що дуже негативно позначиться на рейтингу сайту.
За даними представника Яндекса Олексія Шафранова, 38% користувачів залишають сторінку, якщо час завантаження перевищує 10 секунд, з мобільних пристроїв 74% користувачів підуть, якщо сторінка загружається більше 5 секунд.
Крім того, як показує практика, якщо сторінка буде довго грузиться, можуть падати внутрішні переходи і погіршуватися взаємодія з контентом сайту.
Кейс: як впливає час завантаження на поведінкові фактори
Давайте подивимося на реальному прикладі, як, за рахунок зменшення часу завантаження, покращилися показники поведінкових факторів:
Інтернет-магазин з трафіком ~100 000 сеансів/місяць. Регіон – США.
Що зроблено: оптимізували зображення, підключили CDN хостинг на SSD, оптимізували самописний движок.
Результат:
– Час завантаження зменшилася з 11 до 5 з
– Час відповіді сервера зменшилася з 2,5 до 0,6 з
Вплив на показник відмов і кількість сторінок за сеанс:
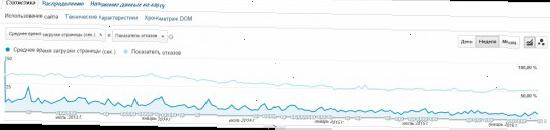
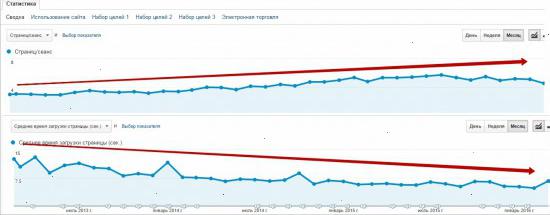
1. Залежність середнього часу завантаження і показника відмов:
В даному випадку при зменшенні часу завантаження з 11 до 5 показники відмов зменшилася з 65% до 55%:
2. Залежність середнього часу завантаження та кількості сторінок за сеанс: 
На даному графіку видно, як паралельно зменшення часу завантаження збільшується кількість сторінок за сеанс з 3 до 5.
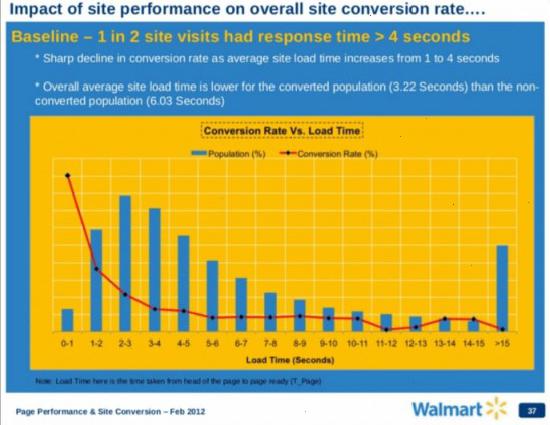
Не можна не відзначити і залежність конверсії від швидкості завантаження. Так, за деякими дослідженнями, збільшення часу на 100 мс збільшує конверсію на 1%. Зазвичай це помітно на дуже великих проектах.
Добре видно вплив часу на конверсію на наступному графіку: 
Отже, підіб'ємо підсумки:
– Основний фактор ранжування – це час до отримання першого байта TTFB.
– Час завантаження і час рендеринга – непрямі фактори, які впливають на поведінкові фактори і задоволеність користувача.
Оптимальні показники часу завантаження сторінки
Перш ніж перейти до аналізу часу завантаження, визначимося з оптимальними показниками.
Виходячи з власної практики і рекомендацій самих пошукових систем, можемо визначити наступні вимоги:
? Час до першого байта (TTFB) : до 300 мс. Google у своїй довідці рекомендує 200 мс, але на практиці і 300 мс не завжди виходить
? Час завантаження сторінки : 3-5;
? Час рендеринга : до 1,5 с.
Як дізнатися та проаналізувати показники завантаження сайту з допомогою webpagetest.org
Webpagetest.org – це відкритий ресурс для вимірювання завантаження сторінок, розроблений AOL і підтримуваний Google.
Перевага цього інструменту полягає в тому, що він показує докладну інформацію за всіма показниками і дозволяє подивитися, як завантажується сторінка в різних країнах і браузерах. WPT можна сміливо назвати самим потужним інструментом, за яким навіть написана окрема книжка .
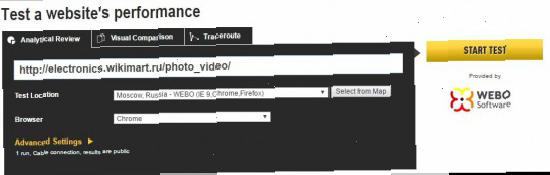
В рамках цієї статті я покажу, як інтерпретувати результати і на їх основі вибрати напрямок оптимізації. Отже, візьмемо будь-яку сторінку і запустимо тест з московських серверів, браузер Chrome:

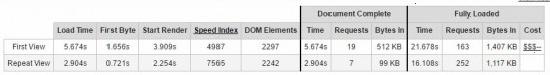
Після запуску тесту ми побачимо наступну таблицю:

У таблиці ми бачимо результати декількох тестів: first view і repeat view. Сервіс запитує сторінку кілька разів, результати другого запиту повинні бути менше, ніж першого. Якщо це не так, значить, у сайту проблеми з налаштуваннями кешування і їх потрібно терміново виправляти.
Інші показники ми розібрали на початку статті, думаю, не складе труднощів перевести їх на англійську.
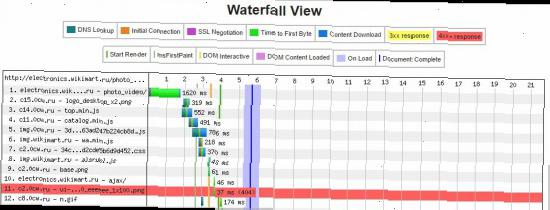
Дана таблиця дозволяє нам швидко оцінити стан нашого сайту і налаштувань сервера. Однак WPT дозволяє проводити більш глибокий аналіз з допомогою своєрідної діаграми Ганта:
Дана діаграма візуально показує, на що браузер витрачає час для завантаження сторінки:
? По ширині кожного рядка ми можемо оцінити, скільки часу потрібно браузеру, щоб запитати і отримати відповідь.
? Висота діаграми показує нам, як багато потрібно зробити запитів, щоб завантажити сторінку.
? Кольору горизонтальних ліній дозволяють зрозуміти, на що конкретно витрачається час при завантаженні того чи іншого ресурсу сторінки.
Кожен колір відповідає за свій показник (розглянемо лише основні): пошук DNS , TCP-підключення , час отримання першого байта , завантаження контенту .
Також можна помітити вертикальні лінії: початок рендеринга – зелена ; завершення завантаження основних елементів – синя . Оцінюючи показники даної діаграми, ми можемо оптимізувати час завантаження, відштовхуючись від її ширини або висоти.
Оптимізація по ширині
В залежності від того, який колір переважає в тій чи іншій рядку, ми розуміємо, що потрібно оптимізувати:
1. Якщо багато зеленого – це означає, браузер надто довго чекає перший байт .
Можливі рішення:
А) Оптимізація CMS – як ми говорили на початку статті, проблеми можуть бути пов'язані з тривалою генерацією відповіді з-за проблем з оптимізацією програмного коду. В даному випадку потрібно підключати програмістів, які зможуть це оцінити.
Б) Закрити доступ до різних краулерам (павукам): ahrefs, linkpad, megaindex та інше. Буває, що сторонні павуки досить сильно завантажують сервер, через що виникають проблеми з часом завантаження.
В) Можливо, варто задуматися про зміну хостингу.
Г) Використовувати CDN (ContentDeliveryNetwork) – дана система розподіляє статичні елементи сайту (CSS, JS, зображення, відео) на різних серверах по всьому світу. В залежності від знаходження користувача, система віддає йому контент з найближчого сервера. Крім того, що скорочується відстань між клієнтом і сервером, також знімається навантаження з основного сервера. Однозначно варто задуматися мультирегиональным сайтів, сайтів з високим трафіком і з великою кількістю медійного контенту (детальніше: https://habrahabr.ru/company/webzilla/blog/236511/ )
2. Якщо багато помаранчевого кольору – це говорить про те, що сайт не використовує постійне підключення.
Явище достатньо рідкісне, але якщо ви таке у себе виявили, варто задуматися про налаштування постійного з'єднання HTTP (детальніше: https://goo.gl/F02d4a).
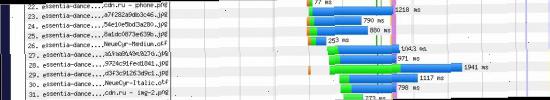
3. Багато синього – контент надто багато важить: зображення, JS-скрипти, CSS
Виглядає це так:
Можливі рішення:
А) Оптимізація зображень:
– Намагайтеся максимально стискати зображення без втрати якості. Допомогти в цьому можуть деякі програми: FileOptimizer, PUNYpng і т. д.
– Намагайтеся використовувати формат JPG PNG замість
– Не зловживайте зображеннями PNG c прозорістю
Б) Стискайте CSS і JS за допомогою спеціальних програм OnlineJavascriptCompressionTool і OnlineJavaScript/CSS Compression.
В) Використовувати g-zip стиснення – стискати можна на льоту (файл стискається в момент запиту) або зберігати на сервері вже заархівовані файли. Треба сказати, що якщо у сайту великий трафік, стиснення на льоту може дати додаткове навантаження на сервер.
Оптимізація по висоті
Оптимізація по висоті передбачає скорочення запитів від браузера до сервера:
– јбъединяйте файли CSS і JS – якщо у вас дуже багато CSS - або JS-файлів, їх можна об'єднати;
– у верстці використовуйте спрайт.
Приклад: http://i.rozetka.ua/h.05d448/sprite.png:![]()
Прискорення рендеринга
Не вдаючись у подробиці процесу, перейдемо відразу до рекомендацій (як відбувається рендеринг, ви можете почитати за тут ):
– Пишіть валідний код, як CSS , так і HTML : перевірка валідності для CSS, перевірка валідності для HTML;
– Намагайтеся робити CSS простіше: чим менше вкладеність, тим краще;
– CSS включайте в тег , а всі скрипти – перед ;
– Намагайтеся в скриптах мінімізувати роботу з DOM;
– Використовуйте кеш.
Таким чином рекомендую перевіряти свій сайт через WPT і оптимізувати час завантаження сайту. На жаль, сьогодні багато вебмастера мало часу приділяють даній проблемі.
Швидкий сайт радує користувачів і алгоритми, що в підсумку в будь-якому випадку позначиться на позиціях. Успіхів в оптимізації!
Корисні посилання
Набір інструментів для аналізу та оптимізації часу завантаження
How brousers work
Rendering: repaint, reflow/relayout, restyle
Як зробити CDN для свого сайту і чому це корисно для високонавантажених проектів
Огляд програм для стискання зображень
Опубліковано: 06/04/16 @ 06:00
Розділ Пошуковики
Рекомендуємо:
Як поєднати дизайн і SEO
Експеримент з WebEffector. Звіт №2
Чому вконтакте так «напружує» психологів?
Історія успіху – Андрій Круз
Моделі Інтернет-стартапів