Що на сайті потрібно закривати індексації, навіщо і як це робити
Наш аналітик Олександр Явтушенко нещодавно поділився зі мною спостереженням, що в багатьох сайтів, які приходять до нас на аудит, часто зустрічаються одні і ті ж помилки. Причому ці помилки не завжди можна назвати тривіальними – їх допускають навіть досвідчені веб-майстри. Так виникла ідея написати серію статей з інструкціями по відстеженню та виправлення подібних помилок. Перший у черзі – гайд по налаштуванню індексації сайту. Передаю слово автору.
Для хорошої індексації сайту і кращого ранжирування сторінок потрібно, щоб пошуковик обходив ключові просувні сторінки сайту, а на самих сторінках міг точно виділити основний контент, не заплутавшись у велика кількість службової і допоміжної інформації.
У сайтів, які приходять до нас на аналіз, зустрічаються помилки двох типів:
1. При просуванні сайту їхні власники не замислюються про те, що бачить і додає в індекс пошуковий бот. У цьому разі може виникнути ситуація, коли в індексі більше сміттєвих сторінок, що просуваються, а самі сторінки перевантажені.
2. Навпаки, власники надто завзято взялися за чистку сайту. Разом з непотрібною інформацією можуть ховатися і важливі для просування і оцінки сторінок дані.
Сьогодні ми хочемо розглянути, що ж дійсно варто ховати від пошукових роботів і як це краще робити. Почнемо з вмісту сторінок.
Контент
Проблеми, пов'язані із закриттям контенту на сайті:
Сторінка оцінюється пошуковими роботами комплексно, а не тільки з текстовим показниками. Захоплюючись закриттям різних блоків, часто видаляється і важлива для оцінки корисності і ранжирування інформація.
Наведемо приклад найбільш частих помилок:
– ховається шапка сайту. У ній зазвичай розміщується контактна інформація, посилання. Якщо шапка сайту закрита, пошуковики можуть не дізнатися, що ви подбали про відвідувачів і помістили важливу інформацію на видному місці;
– ховаються від індексації фільтри, форма пошуку, сортування. Наявність таких можливостей інтернет-магазину – важливий комерційний показник, який краще показати, а не ховати.
– ховається інформація про оплату та доставку. Це роблять, щоб підвищити унікальність на товарних картках. А адже це теж інформація, яка повинна бути на якісної товарної картці.
– зі сторінок «вирізається» меню, погіршуючи оцінку зручності навігації по сайту.
Навіщо на сайті закривають частину контенту?
Зазвичай є кілька цілей:
– зробити на сторінці акцент на основний контент, прибравши з індексу допоміжну інформацію, службові блоки, меню;
– зробити сторінку більш унікальною, корисною, прибравши повторювані на сайті блоки;
– прибрати зайвий текст, підвищити текстову релевантність сторінки.
Всього цього можна досягти без того, щоб ховати частину контенту!
У вас дуже велике меню?
Виводите на сторінках тільки ті пункти, які безпосередньо відносяться до розділу.
Багато можливостей вибору у фільтрах?
Виводите в основному коді тільки популярні. Подгружайте інші варіанти, тільки якщо користувач натисне кнопку «показати все». Так, тут використовуються скрипти, але ніякого обману немає – скрипт спрацьовує на вимогу користувача. Знайти всі пункти пошуковик зможе, але при оцінці вони не отримають таке ж значення, як основний контент сторінки.
На сторінці великий блок з новинами?
Скоротіть їх кількість, виводите лише заголовки або просто приберіть блок новин, якщо користувачі рідко переходять за посиланнями в ньому або на сторінці мало основного вмісту.
Пошукові роботи хоч і далекі від ідеалу, але постійно удосконалюються. Вже зараз Google показує приховування скриптів від індексування як помилку в панелі Google Search Console (вкладка «Заблоковані ресурси»). Не показувати частину контенту роботам дійсно може бути корисним, але це не метод оптимізації, а, швидше, тимчасові «милиці», які варто використовувати тільки при крайній необхідності.
Ми рекомендуємо:
– ставитися до приховання контенту, як до «костылю», і прибігати до нього лише в крайніх ситуаціях, прагнучи доопрацювати саму сторінку;
– видаляючи зі сторінки частина контенту, орієнтуватися не тільки на текстові показники, але і оцінювати зручність та інформацію, яка впливає на комерційні фактори ранжирування ;
– перед тим як ховати контент, проводити експеримент на декількох тестових сторінках. Пошукові боти вміють розбирати сторінки і ваші побоювання про зниження релевантності можуть виявитися марними.
Давайте розглянемо, які методи використовуються, щоб заховати контент:
Тег noindex
У цього методу є кілька недоліків. Насамперед цей тег враховує тільки Яндекс, тому для приховування тексту від Google він марний. Крім цього, важливо розуміти, що тег забороняє індексувати і показувати в пошуковій видачі тільки текст. На решті контент, наприклад, посилання, він не поширюється.
Це видно з самого тега опису в довідці Яндекса .
Підтримка Яндекса не особливо поширюється про те, як працює noindex. Трохи більше інформації є в одному з обговорень в офіційному блозі.
Питання користувача:
«Не до кінця зрозуміла механіка дії та вплив на ранжирування тега <noindex>текст</noindex>. Далі поясню, чому так спантеличені. А зараз — є 2 гіпотези, хотілося б знайти істину.
№1 Noindex не впливає на ранжирування/релевантність сторінки взагалі
При цьому припущенні: єдине, що він робить — закриває частину контенту від появи в пошуковій видачі. При цьому вся сторінка розглядається цілком, включаючи закриті блоки, релевантність та пов'язані параметри (унікальність; відповідність тощо) для неї обчислюється згідно з усього має в коді контенту, навіть закритого.
№2 Noindex впливає на ранжування і релевантність, так як закритий в тег контент не оцінюється взагалі. Відповідно, все навпаки. Сторінка ранжируватиметься з відкритим для роботів контентом.»
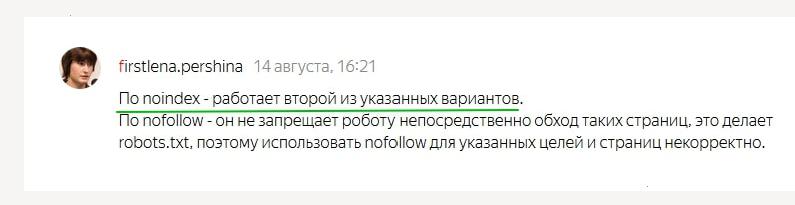
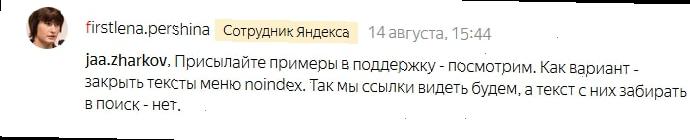
Відповідь:

В яких випадках може бути корисний тег:
– якщо є підозри, що сторінка знижена у видачі Яндекса за переоптимизации, але при цьому займає Топові позиції з важливих фраз у Google. Потрібно розуміти, що це швидке і тимчасове рішення. Якщо весь сайт потрапив під «Баден-Баден», noindex, як неодноразово підтверджували представники Яндекса, не допоможе;
– щоб приховати загальну службову інформацію, яку ви корпоративних юридичних нормативів повинні вказувати на сторінці;
– для коректування фрагментів в Яндексі, якщо в них потрапляє небажаний контент.
Приховування контенту за допомогою AJAX
Це універсальний метод. Він дозволяє заховати контент і від Яндекса, і від Google. Якщо хочете почистити сторінку від розмиває релевантність контенту, краще використовувати саме його. Представники ПС такий метод, звичайно, не вітаю і рекомендують, щоб пошукові роботи бачили той же контент, що і користувачі.
Технологія використання AJAX широко поширена і якщо не займатися явним клоакингом, санкції за її використання не загрожують. Недолік методу – вам все-таки доведеться закривати доступ до скриптів, хоча і Яндекс і Google цього не рекомендують робити.
Сторінки сайту
Для успішного просування важливо не тільки позбутися від зайвої інформації на сторінках, але й очистити пошуковий індекс сайту від малокорисних сміттєвих сторінок.
По-перше, це прискорить індексацію основних просуваються сторінок сайту. По-друге, наявність в індексі великої кількості сміттєвих сторінок буде негативно впливати на оцінку сайту і його просування.
Відразу перерахуємо сторінки, які доцільно ховати:
– сторінки оформлення заявок, кошики користувачів;
– результати пошуку по сайту;
– особиста інформація користувачів;
– сторінки результатів порівняння товарів і подібних допоміжних модулів;
– сторінки, що генеруються фільтром пошуку і сортуванням;
– сторінки адміністративної частини сайту;
версії для друку.
Розглянемо способи, якими можна закрити сторінки від індексації.
Закрити robots.txt
Це не найкращий метод.
По-перше, файл robots не призначений для боротьби з дублями і чищення сайтів від сміттєвих сторінок. Для цих цілей краще використовувати інші методи.
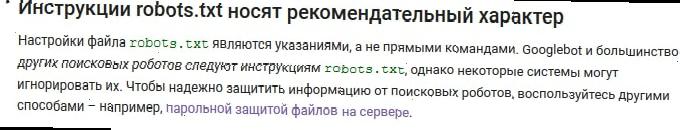
По-друге, заборона у файлі robots не є гарантією того, що сторінка не потрапить в індекс.
Ось що Google пише про це у своїй довідці:

Роботі з файлом robots.txt присвячена стаття в блозі Siteclinic «Гайд по robots.txt: створюємо, налаштовуємо, перевіряємо ».
Мета-тег noindex
Щоб гарантовано виключити сторінки з індексу, краще використовувати цей мета-тег.
Рекомендації по синтаксису у Яндекса і Google відрізняються.
Нижче наведемо варіант метатега, який розуміють обидва пошукача:
<metaname="robots" content="noindex, nofollow">
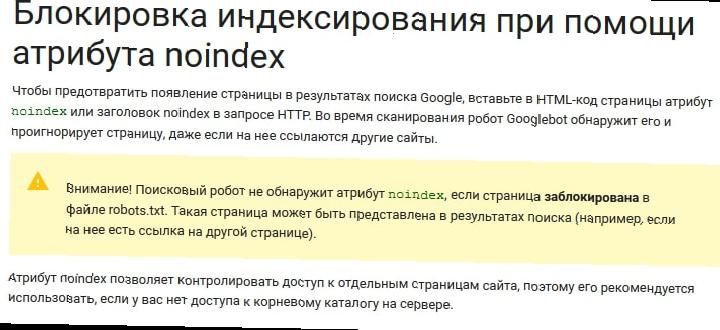
Важливий момент!
Щоб Googlebot побачив мета-тег noindex, потрібно відкрити доступ до сторінок, закритим у файлі robots.txt. Якщо цього не зробити, робот може просто не зайти на ці сторінки.
Витяг з рекомендацій Google:

Заголовки X-Robots-Tag
Істотна перевага такого методу в тому, що заборона можна розміщувати не тільки в коді сторінки, але і через кореневий файл .htaccess.
Цей метод не дуже поширений в Рунеті. Вважаємо, що основна причина такої ситуації в тому, що Яндекс цей метод тривалий час не підтримував.
В цьому році співробітники Яндекса написали, що метод тепер підтримується.

Відповідь підтримки докладним не назвеш))). Перш ніж переходити на заборону індексації, використовуючи X-Robots-Tag, краще переконатися в роботі цього способу під Яндекс. Свої експерименти на цю тему ми поки не ставили, але, можливо, зробимо найближчим часом.
Докладні рекомендації по використанню заголовків X-Robots-Tag від Google .
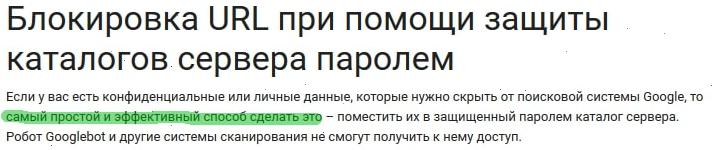
Захист за допомогою пароля
Цей спосіб Google рекомендує, як найбільш надійний метод приховати конфіденційну інформацію на сайті.

Якщо потрібно приховати увесь сайт, наприклад, тестову версію, також рекомендуємо використовувати саме цей метод. Мабуть, єдиний недолік – можуть виникнути складності у разі необхідності просканувати домен, прихований під паролем.
Виключити появу сміттєвих сторінок c допомогою AJAX
Мова про те, щоб не просто заборонити індексацію сторінок, виконаних фільтрами, сортуванням і т. д., а взагалі не створювати подібні сторінки на сайті.
Наприклад, якщо користувач вибрав фільтр пошуку набір параметрів, під які ви не створювали окрему сторінку, зміни в товарах, які відображаються на сторінці, відбувається без зміни самого URL.
Складність цього методу в тому, що зазвичай його не можна застосувати для всіх випадків. Частина формованих сторінок використовується для просування.
Наприклад, сторінки фільтрів. Для «холодильник + Samsung + білий» нам потрібна сторінка, а для «холодильник + Samsung + білий + двокамерний + no frost» – вже немає.
Тому потрібно робити інструмент, що передбачає створення винятків. Це ускладнює завдання програмістів.
Використовувати методи заборони індексації від пошукових алгоритмів
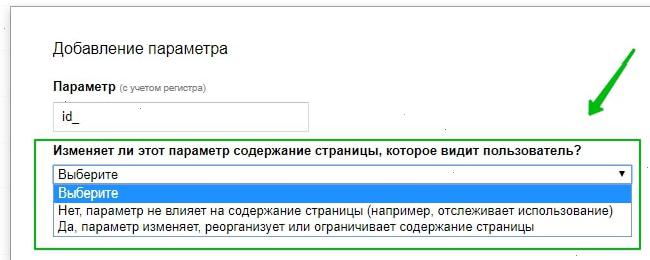
«Параметри URL від Google Search Console
Цей інструмент дозволяє вказати, як ідентифікувати поява в URL сторінок нових параметрів.

Директива Clean-param в robots.txt
В Яндексі аналогічний заборона для параметрів URL можна прописати, використовуючи директиву Clean-param.
Почитати про це можна в блозі Siteclinic .
Канонічні адреси, як профілактика появи сміттєвих сторінок на сайті
Цей мета-тег був створений спеціально для боротьби з дублями та сміттєвими сторінками на сайті. Ми рекомендуємо прописувати його на всьому сайті, як профілактику появи в індексі дублі і сміттєвих сторінок.
Інструменти точкового видалення сторінок з індексу Яндекса і Google
Якщо виникла ситуація, коли потрібно терміново видалити інформацію з індексу, не чекаючи, поки ваш заборона побачать пошукові роботи, можна використовувати інструменти з панелі Яндекс.Вебмастера і Google Search Console.
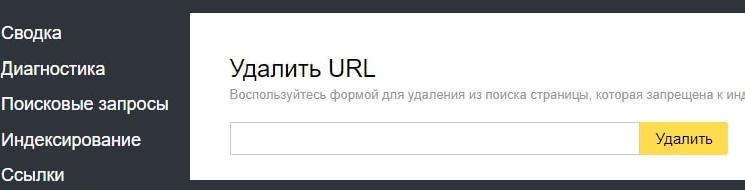
В Яндексі це «Видалити URL»:

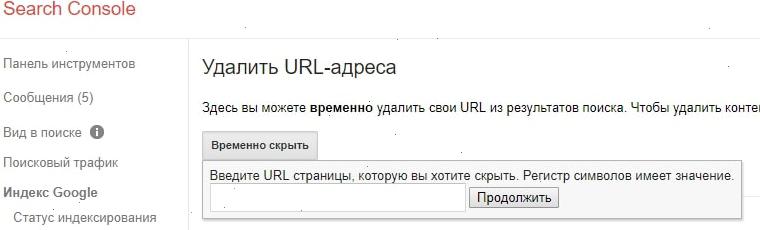
У Google Search Console «Видалити URL»:

Внутрішні посилання
Внутрішні посилання закриваються від індексації для перерозподілу внутрішніх ваг на основні просувні сторінки. Але справа в тому, що:
– такий перерозподіл може погано відбитися на загальних зв'язках між сторінками;
– посилання з шаблонних наскрізних блоків зазвичай мають меншу вагу або можуть взагалі не враховуватися.
Розглянемо варіанти, які використовуються для приховування посилань:
Тег noindex
Для приховування посилань цей тег марний. Він поширюється тільки на текст.

Атрибут rel="nofollow"
Зараз атрибут не дозволяє зберігати вагу на сторінці. При використанні rel="nofollow" вага просто втрачається. Саме по собі використання тега для внутрішніх посилань виглядає не дуже логічно.
Представники Google рекомендують відмовитися від такої практики.
Рекомендацію Ренда Фишкина:

Приховування посилань з допомогою скриптів
Це фактично єдиний робочий метод, за допомогою якого можна сховати посилання від пошукових систем. Можна використовувати Ајах і довантажувати блоки посилань вже після завантаження сторінки або додавати посилання, підміняючи скриптом тег <span> на <a>. При цьому важливо враховувати, що пошукові алгоритми вміють розпізнавати скрипти.
Як і у випадку з контентом – це «милиця», який іноді може вирішити проблему. Якщо ви не впевнені, що отримаєте позитивний ефект від захованого блоку посилань, краще такі методи не використовувати.
Висновок
Видалення зі сторінки об'ємних наскрізних блоків дійсно може давати позитивний ефект для ранжирування. Робити це краще, скорочуючи сторінку, і виводячи на ній тільки потрібний відвідувачам контент. Ховати контент від пошуковика – милиця, який варто використовувати тільки в тих випадках, коли скоротити іншими способами наскрізні блоки не можна.
Прибираючи зі сторінки частина контенту, не забувайте, що для ранжирування важливі не тільки текстові критерії, але і повнота інформації, комерційні фактори.
Приблизно аналогічна ситуація і з внутрішніми посиланнями. Так, іноді це може бути корисно, але штучне перерозподіл посилальної маси на сайті – метод спірне. Набагато безпечніше і надійніше буде просто відмовитися від посилань, в яких ви не впевнені.
Зі сторінками сайту все більш однозначно. Важливо стежити за тим, щоб сміттєві, малокорисні сторінки не потрапляли в індекс. Для цього є багато методів, які ми зібрали і описали в цій статті.
Ви завжди можете взяти у нас консультацію по технічним аспектам оптимізації, або замовити просування під ключ, куди входить щомісячний seo-аудит .
 <img src="http://optimizatorsha.ru/wp-content/uploads/2017/10/ayavtushenko-150?150.jpg" alt="ayavtushenko" width="100" class="alignnone" />
<img src="http://optimizatorsha.ru/wp-content/uploads/2017/10/ayavtushenko-150?150.jpg" alt="ayavtushenko" width="100" class="alignnone" />
Автор: Олександр , SEO аналітик SiteClinic.ru
Опубліковано: 23/11/17 @ 07:42
Розділ Блоги
Рекомендуємо:
Ігри розуму: український математик про красу науки, нелюбов до ІТ та безперспективність повернення
DOU Проектор: Domivka Coliving — спільна оренда житла для IT-шників
Salesforce для початківців в IT: як я стала розробником за півроку
Front-Еnd дайджест #27: Angular 5 і Chrome Dev Summit 2017, поради Едді Османі, як Grammarly пише своє розширення
Як би це назвати: принципи хорошого іменування в базі коду