Дизайн гарний настільки, наскільки він практичний
Переклад статті A Design Is Only As Deep As It Is Usable .
Існує безліч прислів'їв, що припускають (або прямо заявляють), що краса поверхнева і обмежується тим, що з її допомогою можна досягнути. «Краса без розуму пуста», «зустрічають по одягу, проводжають по розуму» - лише деякі з них. Оскільки в індустрії веб-дизайну таланти сьогодні зустрічаються часто-густо, і практично будь-хто може створити «красивий» сайт, то стає все складніше визначити справжні критерії краси у веб-дизайні. Те, що гарно на перший погляд, насправді може лише заважати сприйняттю.
Метою цієї статті було спробувати провести чітку межу між тим, що більшість користувачів вважає красивою у веб-дизайні, і що дійсно є таким, а також визначити деякі основні принципи, які б допомогли дизайнерам створювати сайти не просто поверхнево красиві, але зручні і приємні у користуванні.
Градієнти, тіні, відбиття - о, мій бог!
Безліч елементів можна віднести до категорії «красивих» або «привабливих» в контексті веб-дизайну. Але, з урахуванням низки факторів, ця краса може виявитися лише поверхневою. Чи можна назвати сайт привабливим, якщо на ньому є зі смаком розташовані падаючі тіні, градієнти або відображення? Якщо його колірна схема комфортна для очей? Якщо акцент зроблений на великих ретельно опрацьованих кнопках? Чи може все це стати критеріями того, що повинно вважати красивим?
Якщо ви відстежували розвиток індустрії веб-дизайну протягом останніх п'яти років, ви, напевно, заглядали хоча б в одну з безлічі CSS-галерей. Здорово подивитися на подібні надихаючі зразки, і я впевнений, що все колись це робили, але тут необхідно бути обережним, щоб не впасти в наслідування, прикрашаючи свої сайти лише потім, щоб вони могли стати гідні потрапляння в CSS-галерею.

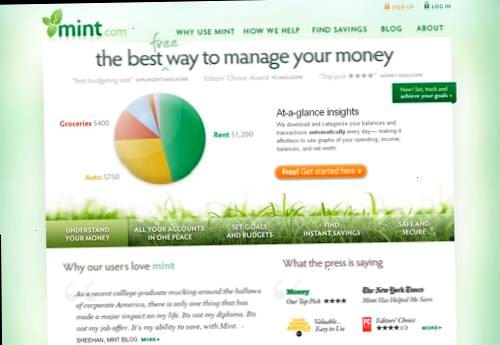
На сайті Mint.com є все, що клієнт може побажати від дизайну стандарту «Веб 2.0 ». Чи означає це, що він гарний?
Дизайнери, розробники і фахівці з питань стратегії наповнення, спланували і створили багато хто з тих сайтів, що увійшли до галереї, зробили те, що вони зробили, оскільки, на їхню думку, це покращує користувальницьке сприйняття і загальну якість сайту. По-справжньому красиві сайти і додатки з цих зразків не просто візуально красиві - вони зручні у використанні, швидкі і оптимізовані так, що у виграші залишаються і користувач, і власник сайту.
Dribbble-синдром
Після недавнього зльоту популярності проекту Dribbble синдром наслідування, схоже, став набирати обертів. На Dribbble дизайнери показують фрагменти проектів, над якими вони працюють в даний момент, і стиль цих невеликих фрагментів починає поширюватися. Контекст і стратегія проекту залишаються за кадром, проте стиль розглядається як гарний сам по собі. Можливо, дизайнерові потрібно декілька годин, днів або тижнів, щоб дійти до рішень, на яких заснований даний дизайн, але, будучи представлений як річ в собі, він стає не більш ніж приємним на вигляд фрагментом.

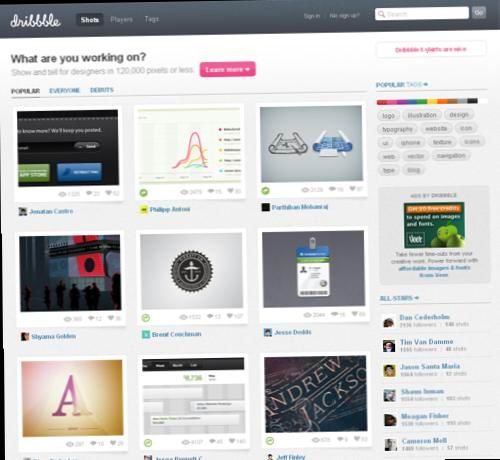
На Dribbble показані вирвані з контексту зразки дизайну. Добре це чи погано?
Звичайно, в цілі цієї статті не входило звинувачувати ні тих, хто викладає свої дизайнерські ідеї на Dribbble, ні тих, хто розглядає їх і дає зворотний зв'язок. Але не слід упускати з уваги той факт, що будь-яке дизайнерське рішення має бути обумовлено конкретної необхідністю.
Порівняння з відсутністю стилю
Як виміряти красу? Якщо сайт незручний у використанні, то чи не маємо ми справу з безцільної красивістю? Подивіться на порівняння, наведене нижче.

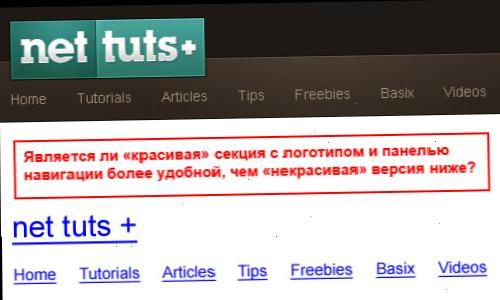
Логотип і панель навігації сайту Nettuts + .
Мені здається, що сайт Nettuts + володіє дуже приємним дизайном. Але чи є ця фантазійна панель навігації з логотипом більш зручною у використанні, ніж проста синьо-біла версія, показана у нижній частині ілюстрації? По суті, деякі можуть стверджувати, що спрощена версія більш зручна (хоч трохи), ніж «красива» версія.

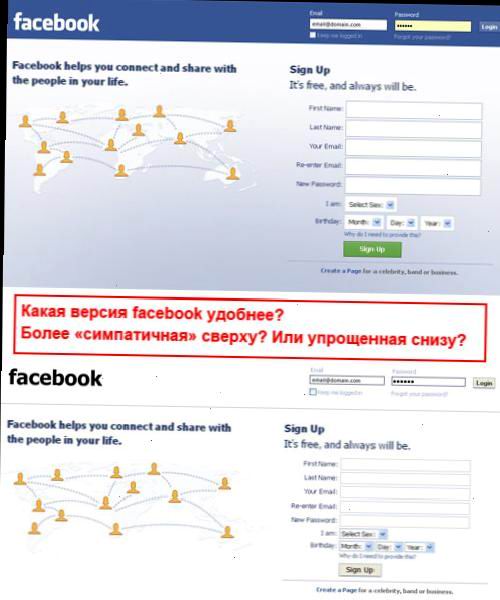
Сайт соціальної мережі Facebook .
Хоча сайт соціальної мережі Facebook у верхньому варіанті і не здасться багатьом з нас таким вже красивим, він все ж містить привабливі й естетичні елементи (кольори, градієнтну заливку, стилізовані кнопки і т.п.) Але, якщо спростити більшість з цих другорядних елементів, чи позначиться це негативно на зручності сайту (звичайно, за умови, що будуть зроблені більш контрастними позначення форм у правому верхньому куті)?
Якщо приємний вигляд сайту дійсно настільки важливий, то поточний дизайн Facebook повинен вигравати в порівнянні з його спрощеною версією. Однак, як знати, можливо, спрощена версія сайту ще дасть фору прикрашеної?
Що робить дизайн зручним для користування?
Я не збираюся воювати за загальне повернення до синіх посиланнями на білому тлі. По суті, як я поясню далі, і Nettuts +, і Facebook можна з успіхом охарактеризувати як дійсно гарні веб-сайти. Ці приклади були наведені лише для пояснення, і я зовсім не маю на меті критикувати дизайнерів, що створили їх.
Швидше, я закликаю дизайнерів пам'ятати про дві речі при додаванні «красивостей» і удосконалень в свої роботи, а саме:
- інтерактивні та інтуїтивні елементи сторінки
- проходження бренду і сталість стилю
Якщо зосередитися на цих двох параметрах, то кожен піксель буде служити визначеної мети, що в підсумку буде спрямовано на поліпшення зручності користування сайтом. Давайте розглянемо обидва ці параметра на кількох простих прикладах, щоб проілюструвати їх ефективність.
Інтерактивні та інтуїтивні елементи сторінки роблять дизайн функціональним.
Якщо конкретний елемент дизайну робить сайт більш дружнім, або якщо він містить ненав'язливі підказки для користувача, це покращує юзабіліті. Нижче наведено приклад з ресурсу Design Informer :

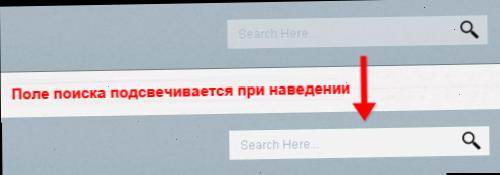
На сайті Design Informer поле пошуку підсвічується при наведенні курсору миші. Ця ненав'язлива особливість дуже елегантно виглядає в браузерах WebKit, оскільки в CSS3 передбачена анімована підсвічування. Фон поля пошуку, заданий за замовчуванням, міг би бути трохи яскравіший, щоб покращити загальний зручність сайту, але в даному конкретному випадку цінне не стільки виконання, скільки сама ідея.
Цей дуже простий ефект підказує користувачеві, що він має справу з активним елементом, і робить поле пошуку більш привабливим. Так, до смішного простий прийом дає дуже потужний ефект.
Проте сама можливість використання ефектів анімації не означає, що їх слід використовувати. Якщо, як у випадку з Design Informer, застосований ефект робить для користувача інтерфейс більш інтуїтивним і легким у сприйнятті, то він цілком виправданий. Цю думку дуже добре сформулював Стюарт Терсбі (Stuart Thursby ):
Якщо дизайнери вважають, що використання HTML5 та CSS3 вже саме по собі додає їм дизайнерських навичок, то вони сильно помиляються.
Додавайте елемент, тільки якщо він додасть додаткову зручність дизайну. Якщо дизайн не зроблено більш зручним з допомогою спеціальних технік (CSS3, JavaScript або щось ще), то дизайнер повинен переглянути питання, чи варто додавати додатковий код. "Прикраса" дизайну може зайти так далеко, що дасть зворотний ефект, тому перш ніж додавати будь-які елементи, переконайтеся, що вони принесе користь, а не шкоду.
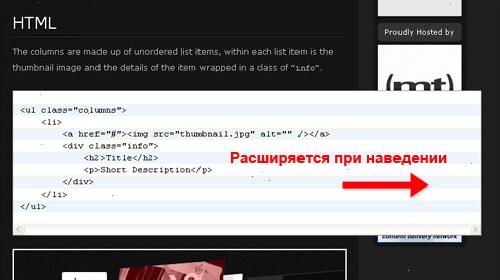
Ще один приклад ефекту, який підвищує зручність дизайну можна знайти на новому сайті Soh Танаки . Подивіться на скріншот:

Якщо навести курсор на будь-який із прикладів коду на його сайті, ви помітите, що блок тексту розширюється вправо (можливо, це реалізовано за допомогою jQuery, так, щоб це працювало в усіх браузерах).
Знову ж таки, простий ефект, який представляє собою не просто прикраса, а служить визначеної мети. У навчальних матеріалах приклади HTML-коду часто занадто довжини і не поміщаються в заданий текстовий блок, так що доводиться або розривати код, або використовувати некрасиві смуги прокручування. Рішення Tanaka дозволяє зробити приклади коду більш привабливими і читаються і знижує ймовірність розриву коду або виникнення смуги прокручування.
Таким чином, кажучи про текстових посиланнях, які змінюють колір при наведенні, кнопках, які рухаються при натисканні, створенні легких інтуїтивних ефектів за допомогою AJAX, ми розглядаємо дизайн не тільки як засіб прикраси , але як багатогранне засіб поліпшення юзабіліті.
Дотримання бренду веде до підвищення зручності дизайну
Якщо конкретний елемент включений до загального фірмовий стиль сайту, доповнює його образ або репутацію, то з упевненістю можна сказати, що він покращує зручність користування ним. Чітко сплановане і виконане брендове рішення не є поверховим чи чисто декоративним. Ретельно підібрані кольори та графічні елементи створюють привабливу атмосферу, яка підштовхує користувача до прийняття рішень і сприяє легкому та інтуїтивному взаємодії з елементами сайту.
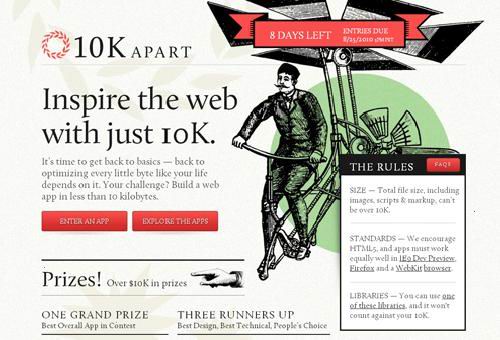
Нижче наведено приклад скріншота сайту 10k Apart :

Лавровий вінок на фоні і виразна ілюстрація дозволяють негайно ідентифікувати цей сайт, як належить до бренду A List Apart . Дотримання бренду покращує юзабіліті цього мікросайт із серії ALA і робить його привабливим і добре знайомим.
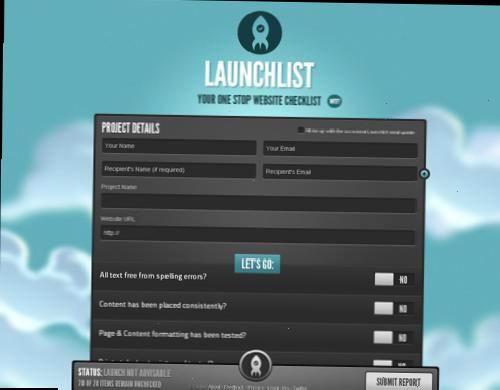
А тут у нас гарний і інтуїтивний дизайн сайту Launchlist :

Цей скріншот не може передати повного спектру відчуттів від цього сайту - потрібно походити по сайту самостійно, щоб його відчути і зрозуміти. На перший погляд дизайн може здатися поверхневим і орієнтованим на зовнішні прикраси, але це не так. Елементи складаються воєдино, створюючи загальну привабливу атмосферу, розвиваючи тему «запуску» за допомогою легких анімаційних ефектів.
Зручність не повинно бути на шкоду красі
Метою цієї статті було не закликати дизайнерів забути про гладкості, сексуальності і красі робіт. Це має бути очевидно із прикладів прекрасних сайтів, які характеризуються одночасно зручністю і привабливістю. Ніхто не чекає, що власники гарних сайтів раптово відмовляться від удосконалень сайтів на користь вигляду а-ля Craigslist.org, щоб зробити їх більш зручними для користувача.
Швидше, мені хотілося нагадати про те, що краса сайту важлива, але однієї краси мало, і щоб назвати дизайн дійсно красивим, потрібно, щоб він був функціональним, відповідав певної мети і служив привабливості, корисності і впізнанності сайту. Всі ці параметри становлять сумарний ефект дизайну.
Тут вам розкажуть, що вивести webmoney на карту приватбанку дуже просто.

Постійне посилання на статтю | Коментарів: 15 Теги: дизайн , юзабіліті
Ще записи на цю тему
Опубліковано: 02/04/11 @ 06:06
Розділ web дизайн Блоги
Рекомендуємо:
Як видалити копірайт з шаблону WordPress
Біржа GetGoodLinks.ru для просування під Google
Пошук в мережі інтернет для чайників
Просування сайту - семантичне ядро
Пробуємо прогнозувати трафік: а давайте розподілимо?