Урок по створенню новорічної ілюстрації

Сьогодні я б хотів розповісти вам про те, як я створював новорічну ілюстрацію для конкурсу від Сосновського і заодно показати вам, що зробити красиву картинку в Photoshop дуже легко.
Але перед тим як ми почнемо, хотів би сказати пару слів про спонсорів даного конкурсу:
- Unisender.com - досить якісний сервіс email розсилки з допомогою якого ви завжди зможете тримати своїх читачів у курсі найсвіжіших новин.
- А з помощбю програми Twidium ви без проблем зможете використовувати фолловінг потрібних для вас цілях.
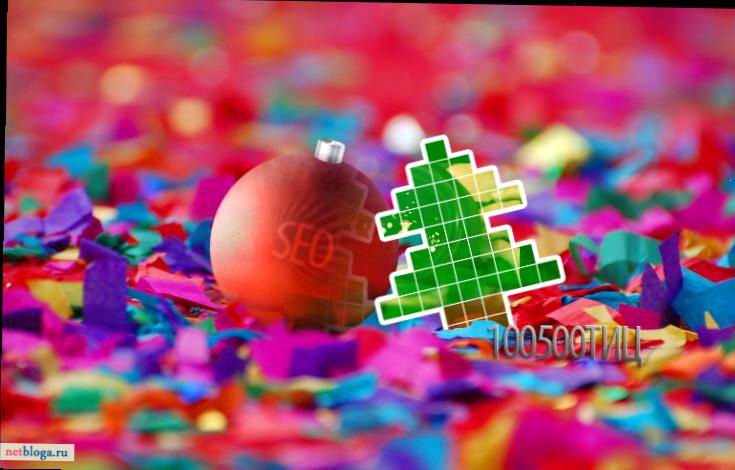
До речі, робити ми будемо, ось таку новорічну картинку:

Для цього нам знадобиться яскравий і гарний знімок, логотип Сергія, Photoshop, трохи терпіння і прямі руки))

Створюємо новий проект і вставляємо в нього знайдений нами фон. Або будемо працювати прямо на готовій фотографії. Додаємо на нього потрібний нам логотип, в нашому випадку це ялинка Сосновського.
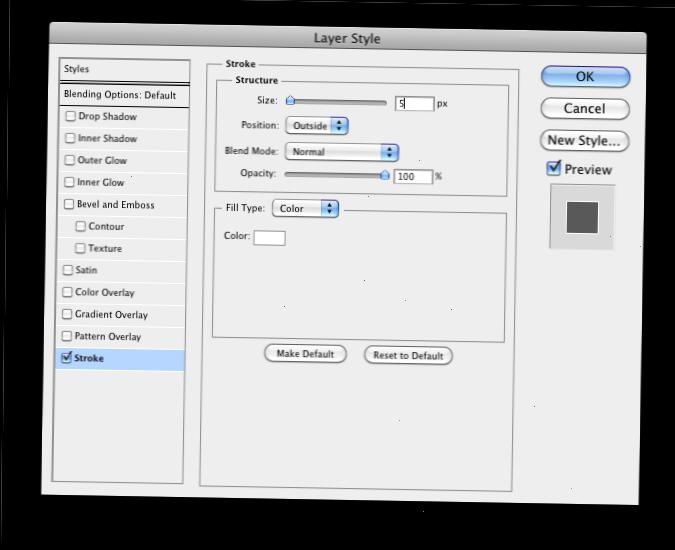
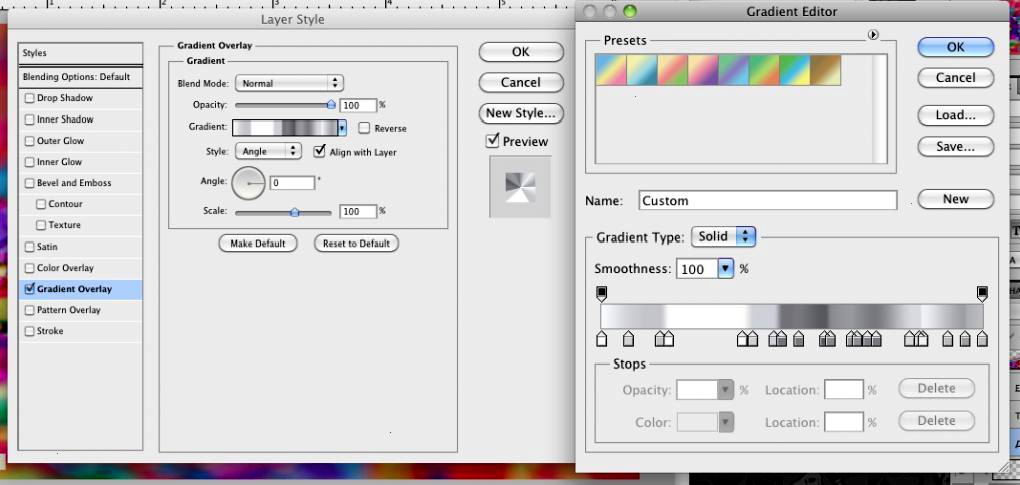
 Застосовуємо до ялини обведення (Stroke) з настройками як показано на скріншоті. Трохи нахиляємо ялина ісползуя режим трансформації (Edit ->Free Transfom або Ctrl + T). Растерізуем шар і акуратно видаляємо підставу гумкою або полігональним ласо, створюючи ефект занурення їли в конфетті.
Застосовуємо до ялини обведення (Stroke) з настройками як показано на скріншоті. Трохи нахиляємо ялина ісползуя режим трансформації (Edit ->Free Transfom або Ctrl + T). Растерізуем шар і акуратно видаляємо підставу гумкою або полігональним ласо, створюючи ефект занурення їли в конфетті.

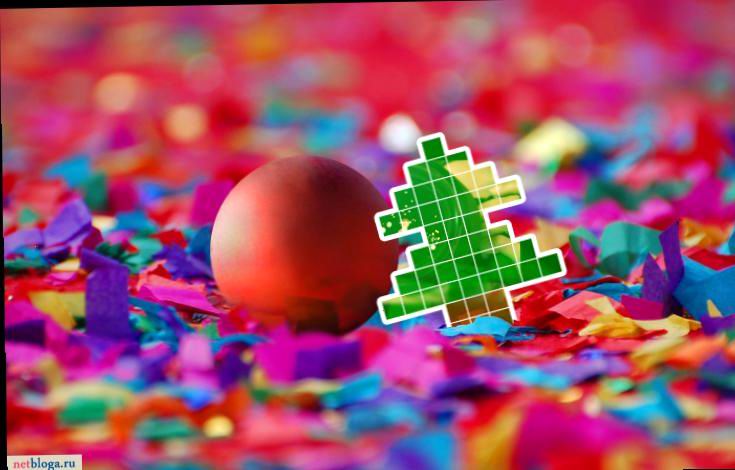
Отримуємо щось схоже на зображення вище, тепер пора додати реалістичності.

Копіюємо шар з фоном і вставляємо його в логотип використовуючи кліппінг маску. Для цього необхідно натиснути правою кнопкою на шар і вибрати пункт Create Clipping Mask. Режим шару - Overlay, прозорість - 30%. Завдяки даній маніпуляції досягається ефект глянцевому поверхні логотипу.

За допомогою все тієї ж кліпінг маски, додаємо ефект відображення фотографа, для цього нам підійде будь-який знімок камери або об'єктива. Режим накладення - Screen, прозорість - 100%.

Ще трохи реалізму - створимо тінь від ялини. Для цього додаємо новий шар під шар з ялинкою, виділяємо область, заливаємо чорним кольором, розмиваємо Blur-tool'ом та налаштовуємо прозорість на свій смак. Не забуваємо підтерти гумкою деякі ділянки, на які не падає тінь.
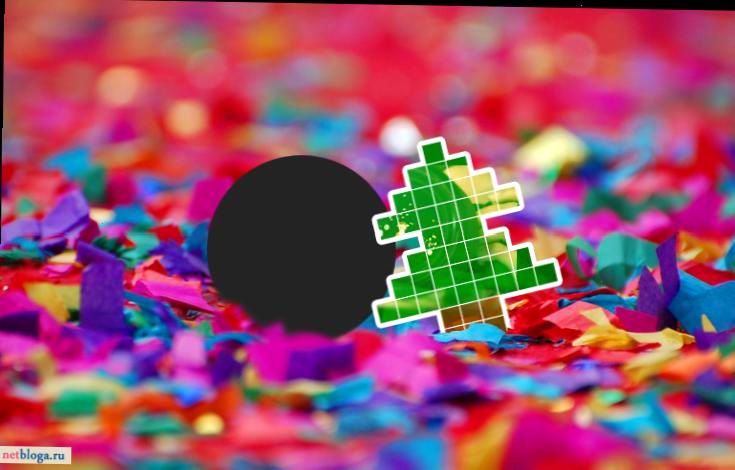
Прогрес вже на обличчя, але одного предмета явно мало. Я вирішив додати ялинкову іграшку. Для цього створюємо рівне коло використовуючи Ellipse Tool з затиснутою клавішею Shift. Растерізуем шар і знову видаляємо трохи нижньої частини, занурюючи кулька в конфетті.

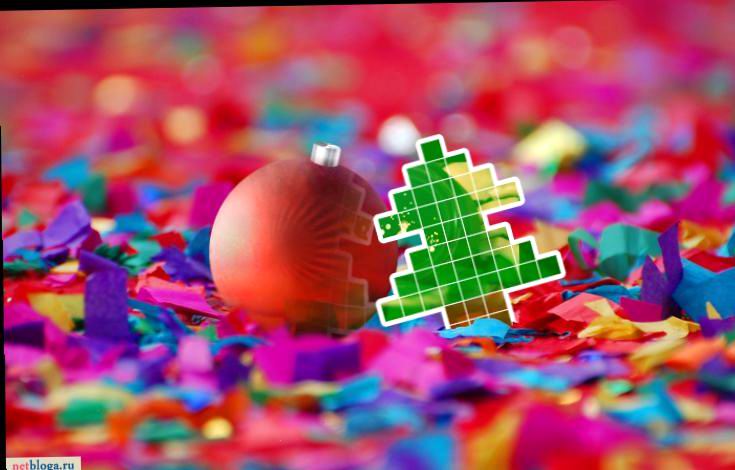
Надаємо колір нашому кулі, для цього можна накладати градієнти, затемнюючи і висвітлюючи деякі сторони, а можна знайти фотографію ялинкової іграшки і використовуючи маску шару вставити в наше коло.

Додаємо кульці відображення, також як і для ялини і наносимо пару відблисків. Тут все на ваш розсуд.

Для повноти картини, дублюємо і об'єднуємо шари з ялинкою. Відображаємо новий шар по горизонталі, трансформуємо його і видаляємо зайві частини м'яким гумкою. Для отриманого відображення застосовуємо режим Screen і задаємо 40% прозорість.

Ялинкова іграшка не може бути без кріплення. Так давайте його намалюємо! На новому шарі малюємо прямокутник, розгортаємо його і трохи трансформуємо. Далі заливаємо градієнтом як на скріншоті нижче.

Зображення клікабельним, так що можете розглянути всі детальніше.

За допомогою овалу і подальшого його нахилу, домальовували наше кріплення і можемо йти хвалитися всім друзям своєю роботою.
Погодьтеся, нічого складного в цьому уроці немає, а результат вийшов вельми хороший. Вітаю всіх з наступаючими святами і чекаю ваші коментарі!

Говорять на ній не вистачало інтернет теми. Тепрь точно норм )))
На десерт: Реєструємося на сайті kvnru.ru (ТІЦ = 550) після реєстрації заповнюємо поле «Про себе», використовуючи html-коди. Посилання на свій профіль згодовуємо в аддурлку.
Опубліковано: 22/04/11 @ 11:03
Розділ Різне
Рекомендуємо:
Відео-курс "Оптимізація і правильне просування сайту"
«БОГИ» блогосфери
Використання семантично близьких запитів у процесі інформаційного пошуку
Особливості просування в пошуковій системі Рамблер
Апдейт «Mayday" - це алгоритмічне оновлення