Шаблонні уявлення про дизайн інтерфейсів
 Каюсь, грішний, сам цим страждаю і все більше це розумію, і все більше від цього страждаю. Мабуть основна вина всьому цього - старт в інтернеті з блогів на worpdress з їх стандартизованими шаблони: шапка, основний текст, сайдбар і футер. І настільки сильно ця тіпізірованность в'їлася в мозок, що дуже складно при проектуванні/створення чогось іншого від цих інтерфесних архаїзмів відволіктися.
Каюсь, грішний, сам цим страждаю і все більше це розумію, і все більше від цього страждаю. Мабуть основна вина всьому цього - старт в інтернеті з блогів на worpdress з їх стандартизованими шаблони: шапка, основний текст, сайдбар і футер. І настільки сильно ця тіпізірованность в'їлася в мозок, що дуже складно при проектуванні/створення чогось іншого від цих інтерфесних архаїзмів відволіктися.
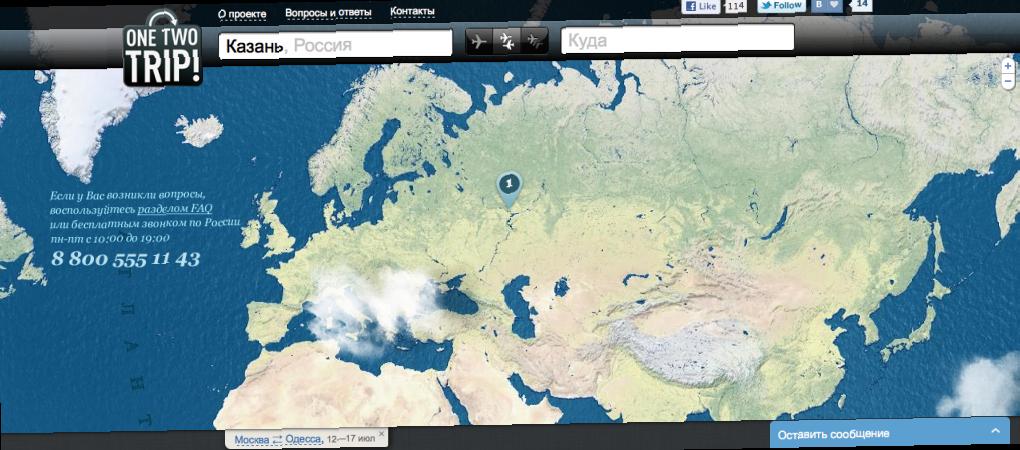
Скажімо так, можна классіфііровать дизайни/структуру на три класи: вордпрессовскій/блогових , від якого пора відучувати, довільний , в якому всі розміщується виходячи з потреб сайту, і щось посередині , типу такого, як на картинці, ніби як і не зовсім блогових, але в той же час стандартизований.

Я не претендую на якусь істинність, а описую свій практичний досвід, тому якщо в коментарях ви вкажіть, що я десь тут помилився, нічого страшного не станеться.
Якщо говорити про керівництво розробкою проекту, то для дизайнера необхідно скласти ТЗ, в якому ви вкажете місце розташування блоків, можливу навігацію, а так само побажання до тих чи інших моментів. Все це потрібно продумати раз, уявити як це буде виглядати два, викласти в доступній формі для дизайнера три. Далі вже завдання дизайнера це все представити в шаблоні.
У останньої рунетологіі почув про сайт http://onetwotrip.com .

Ну немає там ні сайдбарі, ні основного вмісту. Це навіть не протилежна сторона медалі від типових блогових шаблонів, а щось нове в принципі. Якщо говорити про блогових дизайнах - то можна провести паралель з совком. Якщо наприклад брати onetwotrip - то це вже якраз щось сучасне.
Власне одне із завдань на найближчий час - відійти від совкового мислення з приводу дизайну інтерфейсів в голові, точніше структури сторінки і думати не за стандартами, осілим у голові, а все ж дещо по іншому.
Вирішення цього завдання я бачу в одному - подивитися реально круті сайти, як у них розташовані блоки на сторінці відносно один одного, які завдання вирішують, наскільки ефективно. Ті «покурити» приклади, насамперед у буржунете, я думаю. Хоча в рунеті чимало цікавих сайтів з нестандартними шаблонами, скажімо так. У тій же рунетологіі я почув про mainpeople.com . До нього руку доклав той же чоловік, що до onetwotrip.com. Але ж гарно вийшло.
Так що будемо рости-розвиватися і в цьому напрямку, я просто одним місцем відчуваю, що найближчим часом мені це сильно знадобиться і стане в нагоді. Буду вдячний, якщо в коментарях накидати посилань на цікаві ресурси з точки зору дизайну, а так само посилання на корисні для вивчення ресурси.
Терехов .
Постовий - дуже красиві дівчата
Відео сьогодні про найшвидших людей на землі.
© admin for Блог Терехова | просування сайтів | ведення блогів | заробіток в інтернет , 2011. | 29 коментарів | Мітки: Wordpress , Блоги , дизайн , інтерфейс , особисте зростання , сайти
ROOKEE: Велика база - великі можливості!Опубліковано: 11/07/11 @ 05:57
Розділ web дизайн Блоги
Рекомендуємо:
Конкурс для блогерів на честь ювілею MMGP.ru
Онлайн курси з SEO від ARTOX-media
FAQ по адалт блогам
Захоплення, а тим ви займаєтеся?
Усім уклін і привіт!