28 листопада, Київ - ClojureScript і реактивне програмування , або Як написати гру за 2 дні
Написання інтерфейсів для програм в браузерах зараз зазнає бурхливе зростання . Кількість підходів скоріше навіть дратує , чим вражає , і з першого погляду важко визначити , як же бути . У планах - подивитися , що у нас є на ринку розробки , оцінити , як люди без підготовки пишуть гри і в цілому поговорити « за розробку ».
Опубліковано: 12/11/13 @ 02:15
Розділ javascript Програмування Читати далі...
28 ноября, Киев — ClojureScript и реактивное программирование, или как написать игру за 2 дня
Написание интерфейсов для программ в браузерах сейчас претерпевает бурный рост. Количество подходов скорее даже раздражает, чем поражает, и с первого взгляда тяжело определить, как же быть. В планах — посмотреть, что у нас есть на рынке разработки, оценить, как люди без подготовки пишут игры и в целом поговорить «за разработку».
Опубліковано: 12/11/13 @ 02:15
Розділ javascript Програмування Читати далі...
Дайджест: jQuery 2.0 , плюси і мінуси роботи в компаніях Top25 , чи потрібно програмування 8- льоткам
Добрий день, шановні читачі. Аналітика Інфографіка: Огляд зарплат 10 найпопулярніших професій у сфері digital-технологій. Інфографіка: дайджест Уанету 2012 . Інфографіка: 5 науково доведених способів отримати більше ретвітів . Інфографіка: бізнес пошукового гіганта Google в цифрах. Top-25: ІТ-компанії з рекордними зарплатами програмістів . Норвезька блог blog.iterate.no проводить чергове дослідження популярності мов програмування. Погляди Керівництво по найму програмістів . І ще про наймання - як не слід проводити співбесіду шукачів .
Опубліковано: 19/04/13 @ 08:29
Розділ javascript Блоги Програмування Читати далі...
Спливаюче вікно при першому відвідуванні сайту на jQuery
Уявляю вашій увазі гостьовий пост від Сергія Предводітелева, одного з розробників Арктичної Лабораторії . *** На деяких сайтах необхідно при першому відвідуванні показувати відвідувачу інформацію у спливаючому вікні. Це може знадобитися, наприклад, для сайтів деяких тематик, щоб дізнатися вік відвідувача. Ще один варіант використання даного функціоналу - розповісти коротко про мету сайту. Для реалізації такого функціоналу ми будемо використовувати jQuery і кілька плагінів до нього.
Опубліковано: 02/04/13 @ 06:55
Розділ javascript Читати далі...
Всплывающее окно при первом посещении сайта на jQuery
Представляю вашему вниманию гостевой пост от Сергея Предводителева, одного из разработчиков Арктической Лаборатории . * * * На некоторых сайтах необходимо при первом посещении показывать посетителю информацию во всплывающем окне. Это может потребоваться, например, для сайтов некоторых тематик, чтобы узнать возраст посетителя. Ещё один вариант использования данного функционала — рассказать кратко о цели сайта. Для реализации такого функционала мы будем использовать jQuery и несколько плагинов к нему.
Опубліковано: 02/04/13 @ 06:55
Розділ javascript Читати далі...
Maxymiser запустив курси по JavaScript / HTML / CSS
 Компанія Maxymiser запустила ІТ-академію в своєму Дніпропетровському офісі по напрямку JavaScript/HTML/CSS .
Перша група у складі 40 студентів розпочала навчання 7 листопада, повідомили у HR-відділі.
«Ми стартували поки з однієї групи і лише у напрямку JavaScript/HTML/CSS, і вже час покаже, як швидко ми будемо розширюватися», - сказано в повідомленні.
Двогодинні заняття будуть проходити по середах і суботах в офісі компанії «Maxymiser» за адресою вул. Барикадна, 1-а. Курс Maxymiser Academy включає в себе вивчення роботи чистого JavaScript, HTML і CSS.
Компанія Maxymiser запустила ІТ-академію в своєму Дніпропетровському офісі по напрямку JavaScript/HTML/CSS .
Перша група у складі 40 студентів розпочала навчання 7 листопада, повідомили у HR-відділі.
«Ми стартували поки з однієї групи і лише у напрямку JavaScript/HTML/CSS, і вже час покаже, як швидко ми будемо розширюватися», - сказано в повідомленні.
Двогодинні заняття будуть проходити по середах і суботах в офісі компанії «Maxymiser» за адресою вул. Барикадна, 1-а. Курс Maxymiser Academy включає в себе вивчення роботи чистого JavaScript, HTML і CSS.
Опубліковано: 14/11/12 @ 08:40
Розділ html та css javascript Читати далі...
16 листопада, Вінниця - Speakers ' Corner : Використання сучасний технологій та фреймворків з JavaScript і HTML5 для розробки прототипу додатку всього за кілька годин
Якщо Ви стежите за трендами в веб - розробці , Вам цікаві нові і випробувані можливості JavaScript і HTML5 , ви живете або тимчасово перебуваєте у Вінниці - то у нас чудові новини саме для Вас! Юрій Сильвестров і Михайло Валків представляють свій нашумілий доповідь на тему « Використання сучасний технологій та фреймворків з JavaScript і HTML5 для розробки прототипу додатку всього за кілька годин » у вівторок 16 листопада всім бажаючим в рамках чергового заходу серії Ciklum Speakers ' Corner .
Опубліковано: 12/11/12 @ 08:39
Розділ html та css javascript Читати далі...
jQuery - плагін для стилізації елементів html - форм ( input [ type = checkbox ] , input [ type = radio ] , input [ type = file ] , select )
У даному плагіні я об'єднав 3 своїх попередніх jQuery - плагина, плюс додав можливість стилізації полів для відправки файлів . Таким чином , він дозволяє стилізувати за допомогою CSS наступні html - елементи : список, що розкривається ( окремий плагін ) . прапорець ( окремий плагін ) ; перемикач ( окремий плагін ) ; поле для вибору файлу ; Демонстрація роботи плагіна Живі приклади можна подивитися на окремої сторінки . Варто зауважити, що при оформленні елементів форм я не використовував жодного зображення .
Опубліковано: 09/10/12 @ 11:18
Розділ html та css javascript Читати далі...
Креш - тест : оцінка рівня написання JavaScript - коду
пише:
- Оцініть, будь ласка, рівень написання коду - http://demenkov. dp.ua/dou / .
Що добре, що погано, і в якому напрямку зосередити зусилля по підвищенню своєї кваліфікації?
Я почитав код і в цілому, потрібно сказати, вс? досить непогано. Тобто всі мінуси, які я пишу нижче, це не якісь глобальні проблеми, а різні дрібниці.
Очевидно, що за трьома таких прикладів оцінити рівень мені складно, але якщо б я таке побачив на співбесіді, я б швидше за все людини взяв ;)
Отже, по мінусів:
Це не має відношення до саме скілів програмування, але вс? ж. Стилістика кульгає.
Опубліковано: 08/10/12 @ 07:52
Розділ javascript Читати далі...
Набір на новий онлайн - курс по JavaScript
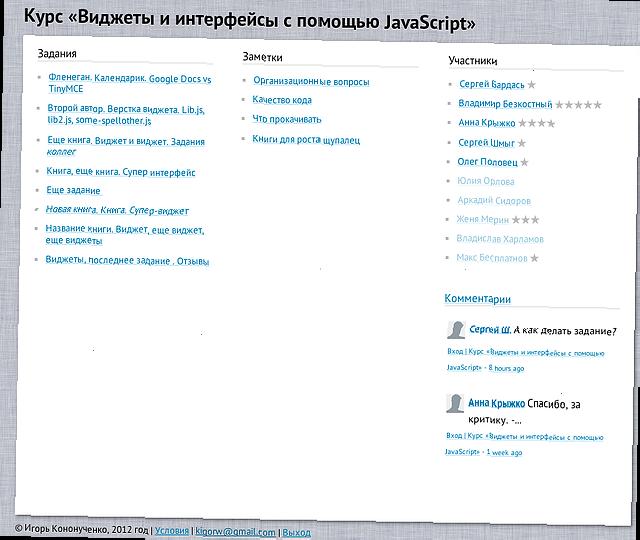
У минулих серіях: «Хочу провести курс по JavaScript »і« Підсумки онлайн-курсу з JavaScript » З моменту закінчення минулого JavaScript-курсу («Віджети та інтерфейси за допомогою JavaScript») вже пройшло 5 місяців. Курс себе більш ніж виправдав і дав мені мотивацію провести його ще як мінімум один раз. Більш того, я побачив, що моя методологія навчання працює. Хочеться в подібному форматі спробувати зробити курси по дизайну і серверної частини, які вели б вже інші викладачі. Вже є домовленості з викладачами, і як тільки вони втіляться, я обов'язково вам розповім.
Опубліковано: 19/09/12 @ 07:42
Розділ javascript Сервіси Читати далі...
20 травня, Дніпропетровськ - Майстер - клас з JavaScript
Запрошуємо вас на майстер-клас з JavaScript, архітектурі, оптимізації та іншим обов'язковим для грамотної розробки речей. Ведучий - Ілля Кантор (javascript.ru , learn.javascript.ru , докладніше про ведучого на сторінці майстер-класів ) . Майстер-клас - це глибоке занурення в професійну розробку, спрямоване на навчання, систематизацію знань і підвищення кваліфікації. В одноденною програмі кілька частин (саме тому вона займає весь день!) 1.
Опубліковано: 10/04/12 @ 01:49
Розділ javascript Безпека Читати далі...
19 травня, Харків - Майстер - клас з JavaScript
Запрошуємо вас на майстер-клас з JavaScript, архітектурі, оптимізації та іншим обов'язковим для грамотної розробки речей. Ведучий - Ілля Кантор (javascript.ru , learn.javascript.ru , докладніше про ведучого на сторінці майстер-класів ) . Майстер-клас - це глибоке занурення в професійну розробку, спрямоване на навчання, систематизацію знань і підвищення кваліфікації. В одноденною програмі кілька частин (саме тому вона займає весь день!) 1.
Опубліковано: 10/04/12 @ 10:04
Розділ javascript Безпека Читати далі...
Підсумки онлайн- курсу з JavaScript
 У грудні 2011 року я анонсував курс по JavaScript . Курс був проведений. Розповім, як все було.
Відбір
Після анонса мені написало 73 бажаючих, які через тиждень отримали завдання (книга і кілька питань), з тим, щоб ще через тиждень надіслати мені відповідь. Після цього було друге завдання. Через новорічних свят довелося відбір розтягнути, і 10 відібраних людей змогли почати заняття тільки 24 січня (курс був анонсований 9 грудня).
У грудні 2011 року я анонсував курс по JavaScript . Курс був проведений. Розповім, як все було.
Відбір
Після анонса мені написало 73 бажаючих, які через тиждень отримали завдання (книга і кілька питань), з тим, щоб ще через тиждень надіслати мені відповідь. Після цього було друге завдання. Через новорічних свят довелося відбір розтягнути, і 10 відібраних людей змогли почати заняття тільки 24 січня (курс був анонсований 9 грудня).
Опубліковано: 10/04/12 @ 08:37
Розділ javascript Сервіси Читати далі...
jQuery - скрипт для стилізації селект ( тег select ) html -форм
Одна з найнеприємніших (і я б навіть сказав жахливих) речей в веб-розробки - це верстка html-форм. На жаль, не існує єдиного стандарту відображення елементів форм, незалежно від браузера та операційної системи, так само, як і немає можливості довільно оформити деякі з цих елементів, використовуючи каскадні таблиці стилів. Не піддаються повної стилізації наступні елементи html-форм: розкривається ; прапорець ; перемикач . поле для відправки файлу . Як вже зрозуміло з заголовка поста, тут мова піде тільки про селект.
Опубліковано: 02/04/12 @ 05:28
Розділ html та css javascript Читати далі...
Скрипт для плавної прокрутки на верх сторінки (на JavaScript і на jQuery )
Пропоную вашій увазі скрипт, який плавно прокручує сторінку наверх при кліці на відповідне посилання . Я зробив 2 варіанти : на чистому JavaScript і на jQuery . Вибирайте той, який вам більше до душі.
Варіант на JavaScript
Ви можете готовий приклад .
Код скрипта :
1
2
3
4
5
6
7
8
9
var t ;
function up () {
var top = Math.max ( document.body.scrollTop , document.documentElement.scrollTop ) ;
if ( top >0) {
window.scrollBy (0, -100) ;
t = setTimeout (' up ()' , 20) ;
} Else clearTimeout ( t ) ;
return false ;
}
Число -100 - це кількість пікселів, яке прокручується вгору через кожні 0,02 секунди (число 20).
Опубліковано: 21/03/12 @ 11:53
Розділ javascript Читати далі...
24 - 25 травня, Київ - Майстер "Розробка Web додатків з JavaScript фреймворком Ext JS "
HTML5 набирає популярність серед розробників додатків для підприємств (enterprise applications). Хоча насправді, розробники таких програм це люди, які повинні добре знати JavaScript і популярні фреймворки, засновані на цій мові. На відміну від розробки веб сайтів, для продуктивної розробки веб додатків неоходимо хороша бібліотека UI компонент, розвинена модель підтримки подій (events) зручні лейаути (layouts), підтримка MVC і можливість зручного ремотінга до різних серверів.
Опубліковано: 26/02/12 @ 12:49
Розділ javascript Читати далі...
24 - 25 травня, Київ - Майстер - клас " Розробка Web додатків з JavaScript фреймворком Ext JS "
HTML5 набирає популярність серед розробників додатків для підприємств (enterprise applications). Хоча насправді, розробники таких програм це люди, які повинні добре знати JavaScript і популярні фреймворки, засновані на цій мові. На відміну від розробки веб сайтів, для продуктивної розробки веб додатків неоходимо хороша бібліотека UI компонент, розвинена модель підтримки подій (events) зручні лейаути (layouts), підтримка MVC і можливість зручного ремотінга до різних серверів.
Опубліковано: 26/02/12 @ 12:49
Розділ javascript Читати далі...
24 — 25 мая, Киев — Мастер-класс "Разработка Web приложений с JavaScript фреймворком Ext JS"
HTML5 набирает популярность среди разработчиков приложений для предприятий (enterprise applications). Хотя на самом деле, разработчики таких приложений это люди, которые должны хорошо знать JavaScript и популярные фреймворки, основанные на этом языке. В отличие от разработки веб сайтов, для продуктивной разработки веб приложений неоходимы хорошая библиотека UI компонент, развитая модель поддержки событий (events) удобные лейауты (layouts), поддержка MVC и возможность удобного ремотинга к различным серверам.
Опубліковано: 26/02/12 @ 12:49
Розділ javascript Читати далі...
Дайджест: стандарт C1X і його критика , нові онлайн- курси від MIT , на захист CoffeeScript , кадровий дефіцит у Кремнієвій Долині , золоте століття розробника, навчальний мультфільм для PM
 Добрий день, шановні читачі.
Законопроекти про підтримку IT в Україну стрімко рухаються в напрямку перетворення в повноправні закони. Учора Верховна Рада прийняла в першому читанні перший з них, за номером 8267.
Цій події передували парламентські слухання, оередной звіт про які з'явився днями в ЖЖ .
З уже прийнятих законів напередодні Нового року варто згадати закон «Про захист персональних даних», який вступає в силу з 1 січня 2012 Taxer опублікував інструкцію з реєстрації бази таких даних.
Добрий день, шановні читачі.
Законопроекти про підтримку IT в Україну стрімко рухаються в напрямку перетворення в повноправні закони. Учора Верховна Рада прийняла в першому читанні перший з них, за номером 8267.
Цій події передували парламентські слухання, оередной звіт про які з'явився днями в ЖЖ .
З уже прийнятих законів напередодні Нового року варто згадати закон «Про захист персональних даних», який вступає в силу з 1 січня 2012 Taxer опублікував інструкцію з реєстрації бази таких даних.
Опубліковано: 23/12/11 @ 10:36
Розділ javascript Сервіси Читати далі...
Дайджест: стандарт C1X і його критика , нові онлайн- курси від MIT , на захист CoffeeScript , кадровий дефіцит у Кремнієвій Долині , золоте століття розробника, навчальний мультфільм для PM
 Добрий день, шановні читачі.
Законопроекти про підтримку IT в Україну стрімко рухаються в напрямку перетворення в повноправні закони. Учора Верховна Рада прийняла в першому читанні перший з них, за номером 8267.
Цій події передували парламентські слухання, оередной звіт про які з'явився днями в ЖЖ .
З уже прийнятих законів напередодні Нового року варто згадати закон «Про захист персональних даних», який вступає в силу з 1 січня 2012 Taxer опублікував інструкцію з реєстрації бази таких даних.
Добрий день, шановні читачі.
Законопроекти про підтримку IT в Україну стрімко рухаються в напрямку перетворення в повноправні закони. Учора Верховна Рада прийняла в першому читанні перший з них, за номером 8267.
Цій події передували парламентські слухання, оередной звіт про які з'явився днями в ЖЖ .
З уже прийнятих законів напередодні Нового року варто згадати закон «Про захист персональних даних», який вступає в силу з 1 січня 2012 Taxer опублікував інструкцію з реєстрації бази таких даних.
Опубліковано: 23/12/11 @ 10:36
Розділ javascript Сервіси Читати далі...