Як за допомогою тестів пришвидшити реліз
Every Company is Now a Tech Company Привіт! Я Олег і з 2012 року працюю в тестуванні: почав як Manual QA Engineer, але більшу частину кар'єр кур'єри займаюсь автоматизацією тестування. Веду блог на платформі «Медіум», де пишу нетривіальні статті про тестування українською. Також ви можете знаті мене як автора найпопулярнішого коментаря на ДОУ за 2018 рік. Для мене тестування — це не просто пошук багів і написання тестів. Це процес удосконалення продукту.
Опубліковано: 30/07/20 @ 10:00
Розділ Блоги Читати далі...
Будуємо власні продукти в сервісній компанії. Наш шлях від нуля до 1 млн $ регулярного річного доходу
Створення власних продуктів було метою Railsware практично з моменту заснування (а це вже 13 років). Зараз вже можу сказати, що ми втілюємо задумане, більше того, можу говорити про те, як будувати успішні продукти. Ми пройшли дуже важливий рубіж: показник регулярного доходу від власних продуктів досяг 1 млн USD (ARR ? annual recurring revenue ). Звичайно ж, 1 млн USD ARR — це не космічні цифри. Це всього лише етап, і велика гра тільки починається.
Опубліковано: 23/07/20 @ 10:00
Розділ Безпека Блоги Заробити Сервіси Читати далі...
Кар'єра в IT: посада Full розробник Stack
 Продолжаем серию «Карьера в IT» : разберемся, кто такие Full Stack разработчики, почему в компаниях возникает такая позиция и какие есть преимущества и недостатки у специализации.
Об этой предметной области нам рассказали разработчики с опытом Full Stack: Владислав Фурдак, Алексей Голубев, Вячеслав Лобода, Владимир Сподарик, Геннадий Догаев и Андрей Роговский.
Особенности направления
Full Stack Developer — это универсальный программист, который может сам с нуля разработать функциональный продукт.
Продолжаем серию «Карьера в IT» : разберемся, кто такие Full Stack разработчики, почему в компаниях возникает такая позиция и какие есть преимущества и недостатки у специализации.
Об этой предметной области нам рассказали разработчики с опытом Full Stack: Владислав Фурдак, Алексей Голубев, Вячеслав Лобода, Владимир Сподарик, Геннадий Догаев и Андрей Роговский.
Особенности направления
Full Stack Developer — это универсальный программист, который может сам с нуля разработать функциональный продукт.
Опубліковано: 26/06/20 @ 07:00
Розділ Блоги Читати далі...
Product Marketing дайджест #4: диференціація продукту, бенчмарк CR за індустріям, ретеншн під час COVID-19
Всім привіт! Літо настало, і жарко тепер не тільки на роботі, але і на вулиці. Щоб ви не нудьгували і не думали про відпочинок на морі, який не відбувся, я підготував новий випуск дайджесту. Сьогодні у випуску: розбір сходження TikTok, як компанії отримували перші 1000 користувачів і багато чого іншого. Почитати Send better email: A step-by-step guide to improving your email deliverability and open rates . Email — важливий канал для повернення і утримання користувачів. Однак якщо це не буде зроблено належним чином, ви можете нашкодити своїй репутації відправника.
Опубліковано: 19/06/20 @ 10:00
Розділ Блоги Читати далі...
Як я працюю: Олексій Трехліб, Front-end Engineer в ?ber
 [В рубриці «Як я працюю» ми запрошуємо гостя розповісти про свою роботу, організації воркспейса, корисних інструментах і лайфхаках]
Олексій Трехліб — Front-end розробник у Uber, рік тому переїхав в Амстердам. За 13 років роботи в IT він створив понад 50 веб-проектів, 2 стартапу і 10 опенсорс-проектів.
Два його проекту на GitHub — JavaScript Algorithms і Homemade Machine Learning Algorithms — отримували статус «The most trending repository of the day» і сумарно набрали понад 84 тис. «зірочок», а посилання на репозиторії тричі потрапляли в топ-30 на головній сторінці HackerNews.
[В рубриці «Як я працюю» ми запрошуємо гостя розповісти про свою роботу, організації воркспейса, корисних інструментах і лайфхаках]
Олексій Трехліб — Front-end розробник у Uber, рік тому переїхав в Амстердам. За 13 років роботи в IT він створив понад 50 веб-проектів, 2 стартапу і 10 опенсорс-проектів.
Два його проекту на GitHub — JavaScript Algorithms і Homemade Machine Learning Algorithms — отримували статус «The most trending repository of the day» і сумарно набрали понад 84 тис. «зірочок», а посилання на репозиторії тричі потрапляли в топ-30 на головній сторінці HackerNews.
Опубліковано: 10/06/20 @ 07:00
Розділ Блоги Читати далі...
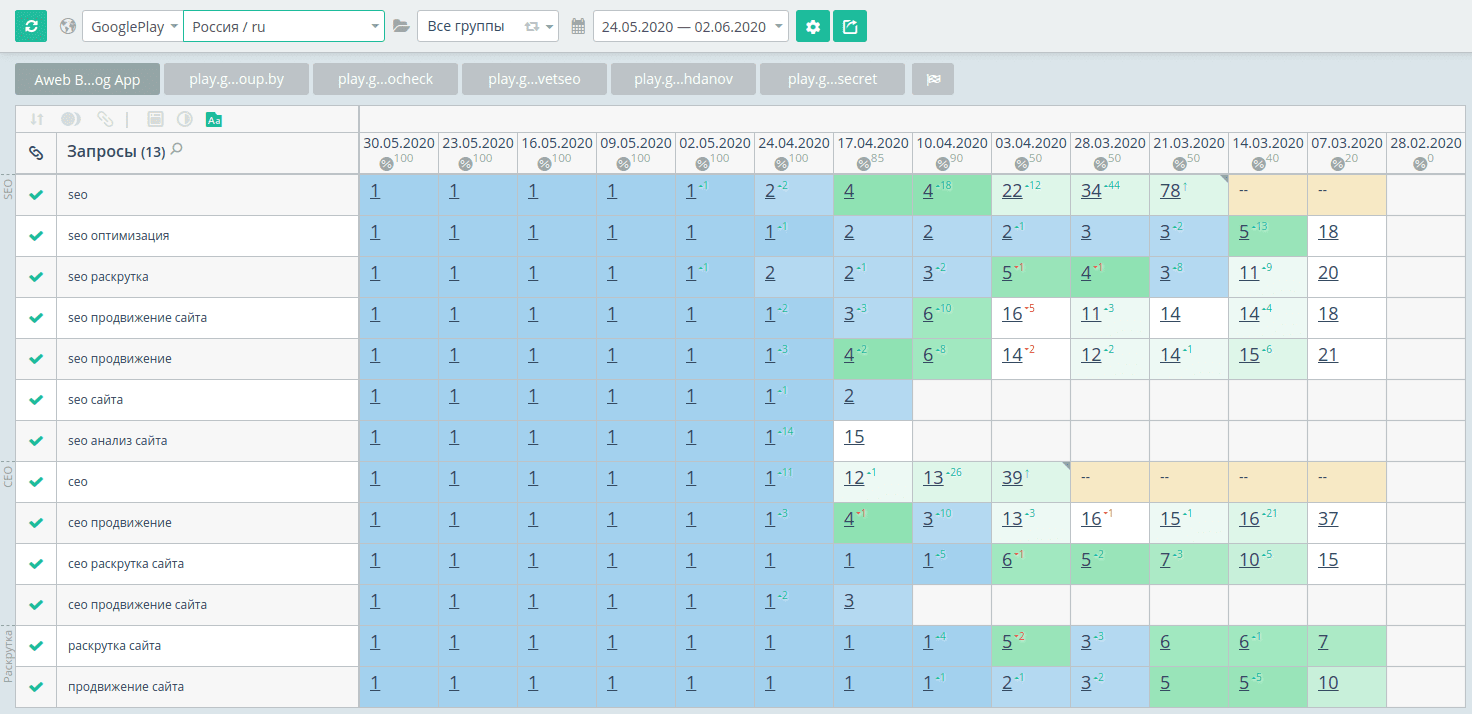
Кейс: Розкрутка мобільного додатку в Google Play
 У міру зростання кількості активних користувачів платформи Android, просування мобільних додатків в Google Play стає цікавим джерелом залучення нових клієнтів.
Для блогу Авеб ми створили Android-додаток, в якому користувачі можуть легко читати пости блогу, а також отримувати повідомлення про нових публікаціях.
Мета даного кейсу — показати основні етапи просування мобільного додатка Android у Google Play по ключовим запитам (пошуковим запитам) в топ 1 на прикладі програми Авеб з публікацією абсолютно всіх даних.
У міру зростання кількості активних користувачів платформи Android, просування мобільних додатків в Google Play стає цікавим джерелом залучення нових клієнтів.
Для блогу Авеб ми створили Android-додаток, в якому користувачі можуть легко читати пости блогу, а також отримувати повідомлення про нових публікаціях.
Мета даного кейсу — показати основні етапи просування мобільного додатка Android у Google Play по ключовим запитам (пошуковим запитам) в топ 1 на прикладі програми Авеб з публікацією абсолютно всіх даних.
Опубліковано: 09/06/20 @ 07:52
Розділ Блоги Пошуковики Читати далі...
Як і навіщо IT-фахівці розвивають українськомовний YouTube
 Зібрали найбільші українськомовні YouTube-каналі, автори яких — ІТ-спеціалісти. Та наразі їх так мало, що в добірці, напевно, є всі, що мають аудиторію понад 100 підписників.
А ще поговорили з деякими контентмейкерами та дізналися, чому вони вирішили знімати відео, про що розповідають у своїх роликах, і поцікавилися, навіщо їм вкладати зусилля в розвиток саме українськомовного ютуба.
Якщо когось не згадали, то пишіть на пошту [email protected] або в коментарі.
«Падон» , «Падон Живий» , «Падон: Стріми»
Каналі львівського програміста Юліана Грицевича.
Зібрали найбільші українськомовні YouTube-каналі, автори яких — ІТ-спеціалісти. Та наразі їх так мало, що в добірці, напевно, є всі, що мають аудиторію понад 100 підписників.
А ще поговорили з деякими контентмейкерами та дізналися, чому вони вирішили знімати відео, про що розповідають у своїх роликах, і поцікавилися, навіщо їм вкладати зусилля в розвиток саме українськомовного ютуба.
Якщо когось не згадали, то пишіть на пошту [email protected] або в коментарі.
«Падон» , «Падон Живий» , «Падон: Стріми»
Каналі львівського програміста Юліана Грицевича.
Опубліковано: 11/05/20 @ 10:00
Розділ Блоги Читати далі...
Front-end дайджест #39: COVID-19 у світі розробки інтерфейсів
У випуску: розбираємося з новим Node.js додаємо підтримку темної теми і покращуємо продуктивність веб-додатків. HTML Responsive Images the Simple Way — оптимізуємо завантаження картинок під потрібний дозвіл екрану. SVG, Favicons, and All the Fun Things We Can Do With Them — міняємо картинки в залежності від теми. CSS і CSS in JS PostCSS 8.0 . Atomic CSS-in-JS . 90 Seconds on CSS Custom Properties . Creating Playful Effects With CSS Text Shadows — як зробити 3D текст? Building a Scalable CSS Architecture With BEM and Utility Classes — будуємо БЕМ у 2к20. CSS Scrollbar With Progress Meter — стилізуємо прогрес прокрутки скроллбара.
Опубліковано: 02/05/20 @ 01:38
Розділ Блоги Читати далі...
Product Marketing дайджест #3: стратегія зростання в часи невизначеності, шлях з $0 до $1,3 M MRR
Всім привіт! Сподіваюся, ви сидите вдома і не вболіваєте. Щоб ви не нудьгували, я підготував новий випуск дайджесту. Сьогодні у випуску: маркетинг в LinkedIn, як проводити опитування, як працювати з поверненням клієнтів і багато чого цікавого. Почитати В даний час існує велика невизначеність щодо того, що відбувається на ринку. Поведінка клієнтів змінилось так швидко, що неможливо знати, що буде далі. Reforge випустила для B2B і для B2C невеликі гайди: що робити в поточній ситуації.
Опубліковано: 18/04/20 @ 10:00
Розділ Блоги Читати далі...
PM дайджест #24: як мітинги підвищують продуктивність команди, список питань для зустрічей 1:1
 Всіх з весною! Зустрічайте новий дайджест цікавих матеріалів зі світу проектного управління.
Project Management
Разом з іменитими колегами дав коментар про навичках, необхідних менеджеру проектів в 2020 році в корпоративному блозі GanttPro.
100+ вивчених уроків/афоризмів від менеджерів проектів космічних польотів NASA.
Дізнався про новий метод для написання документації і в принципі будь-яких великих текстів з фокусом на читача замість неструктурованих простирадлом з букв — Information Mapping .
Welcome to your 1-1 repo: значний перелік питань для зустрічей 1 на 1 .
Всіх з весною! Зустрічайте новий дайджест цікавих матеріалів зі світу проектного управління.
Project Management
Разом з іменитими колегами дав коментар про навичках, необхідних менеджеру проектів в 2020 році в корпоративному блозі GanttPro.
100+ вивчених уроків/афоризмів від менеджерів проектів космічних польотів NASA.
Дізнався про новий метод для написання документації і в принципі будь-яких великих текстів з фокусом на читача замість неструктурованих простирадлом з букв — Information Mapping .
Welcome to your 1-1 repo: значний перелік питань для зустрічей 1 на 1 .
Опубліковано: 21/03/20 @ 11:00
Розділ Блоги Читати далі...
5 книг для особистого і професійного розвитку від Сергія Борисенка, розробника з 15-річним досвідом
 Від редакції: в рубриці DOU Books учасники спільноти розповідають про п'ять улюблених книгах — тих, які змінюють світогляд і можуть бути корисні читачам-колегам.
[Про автора: Сергій Борисенко — девелопер-консультант, досвід у ІТ — 15 років, досвід в житті — 35]
Серед аудиторії DOU все більше людей, які перейшли, як і я, 30-річний рубіж. Життя в цей період стає багатограннішою, складніше.
Від редакції: в рубриці DOU Books учасники спільноти розповідають про п'ять улюблених книгах — тих, які змінюють світогляд і можуть бути корисні читачам-колегам.
[Про автора: Сергій Борисенко — девелопер-консультант, досвід у ІТ — 15 років, досвід в житті — 35]
Серед аудиторії DOU все більше людей, які перейшли, як і я, 30-річний рубіж. Життя в цей період стає багатограннішою, складніше.
Опубліковано: 18/03/20 @ 11:00
Розділ Блоги Читати далі...
Product дайджест #8: запуск продукту з максимальним зростанням, помилки монетизації
Всім привіт, мене звати Саша Ємельянов, я Chief Product Officer в лондонському biotech-стартапі Bioniq (ex Badoo, ex MacPaw). У цьому випуску: історія виникнення Facebook-фічі people you may know, розподілений підхід до прийняття рішень, відео виступів лондонського ProductCon 2020. Почитати Один з найкращих сучасних джерел натхнення для практичного продакт-менеджменту. Growth Design ділиться кейсом Upgrade flow UX в SaaS-продукт Zapier в картинках-комікси. Хіба не чудово? І ще один кейс від Growth Design з запалі з жару під назвою Coronavirus UX: How Can Twist Your Perception .
Опубліковано: 14/03/20 @ 11:00
Розділ Блоги Читати далі...
Front-end дайджест #38: Angular 9, що таке Rome
У випуску: розбираємося як живе Front-end інженер в Slack, дивимося документальний фільм про Vue.js пробуємо Svelte, апргрейдим CSS-скіли і намагаємося підкорити JavaScript за 30 днів. CSS і CSS in JS Створюємо Polaroid-камеру на чистому CSS: стаття , демо . Вивчаємо CSS Grid на сторінках Smashing Magazine: Creating A Grid Container ; Grid Lines ; Grid Template Areas . Хороший блог про CSS від Ахмада Шадіда: Learn CSS Positioning — інтерактивне керівництво. Same HTML, Different CSS — експеримент стилізації сторінки без зміни розмітки. Styling The Good Ol' Button Element — кращі практики щодо стилізації кнопки.
Опубліковано: 07/03/20 @ 11:00
Розділ Блоги Читати далі...
Ruby дайджест #35: подкасти з DHH і Sandi Metz, інтерв'ю з Matz, Ruby-геми для ML
Дайджест створено у співавторстві зМариною Завийбородой , Copywriter в RubyGarage. Всім привіт! Січень — традиційне затишшя. Про нові версії Ruby/Ruby on Rails нічого не чути. Але є що послухати й обговорити. Наприклад, свіжий подкаст DHH з Corecursive (транскрипт розмови — за посиланням ), подкаст з Санді Метц та добірку 16 ML Ruby-гемов. І, як завжди, ми зібрали велику кількість туториалов і статей?? Релізи Like i'm Five help you to create a complex testing in context a few seconds — гем Like i'm Five генерує файл з фабриками, які потрібні для тестування конкретного об'єкта.
Опубліковано: 08/02/20 @ 08:00
Розділ Блоги Інтерв'ю Читати далі...
DOU Hobby: Ironman – змагання з тріатлону на 225,8 км
 [DOU Hobby — рубрика про нетехнічних проектах IT-фахівців: творчість, цікаве хобі та інші lifestyle-досягнення. Якщо вам є про що розповісти — пишіть на [email protected] ]
Артем Павлов — менеджер по продукту компанії «Ноосфера» в Дніпрі. Він вже 20 місяців готується до повної дистанції гонки Ironman з триатлону. Щоб фінішувати, потрібно проплисти 3,8 км, проїхати на велосипеді 180 км і пробігти 42 км — і все це за 17 годин.
Артем розповів DOU, з чого почалося його захоплення тріатлоном, як проходять тренування і чому бюджет на підготовку до Ironman стартує від $5 тис.
[DOU Hobby — рубрика про нетехнічних проектах IT-фахівців: творчість, цікаве хобі та інші lifestyle-досягнення. Якщо вам є про що розповісти — пишіть на [email protected] ]
Артем Павлов — менеджер по продукту компанії «Ноосфера» в Дніпрі. Він вже 20 місяців готується до повної дистанції гонки Ironman з триатлону. Щоб фінішувати, потрібно проплисти 3,8 км, проїхати на велосипеді 180 км і пробігти 42 км — і все це за 17 годин.
Артем розповів DOU, з чого почалося його захоплення тріатлоном, як проходять тренування і чому бюджет на підготовку до Ironman стартує від $5 тис.
Опубліковано: 05/02/20 @ 11:04
Розділ Блоги Читати далі...
DevOps дайджест #29: Kubernetes на F-16, Git для Monorepo, ClickHouse як Макгрегор
 У випуску: U. S. Air Force переїхала на Kubernetes, Tanka від Grafana, Clickhouse завдає удару по ScyllaDB, реліз Elastic Cloud on Kubernetes.
Kubernetes
U. S. Air Force Deployed Kubernetes and Istio on an F-16
У випуску: U. S. Air Force переїхала на Kubernetes, Tanka від Grafana, Clickhouse завдає удару по ScyllaDB, реліз Elastic Cloud on Kubernetes.
Kubernetes
U. S. Air Force Deployed Kubernetes and Istio on an F-16
Крига скресла. Начебто звичайна стаття про те, як переїхали на Kubernetes, але це оборонка! U. S. Air Force вирішила змінити свій підхід до розробки ПЗ, пішла від waterfall моделі і разом з тим заадоптила кубер з истио.
Опубліковано: 25/01/20 @ 11:00
Розділ Блоги Читати далі...
Здоров'я ІТ-спеціаліста: психосоматика, депресія й емоційне вигорання
 Тривала робота в IT накладає свій відбиток на повсякденне життя фахівця і його психічне здоров'я. IT-фахівці занурюються в цифровий світ, а тому концентруються на абстракціях і схемах. Логічне мислення — їхня сильна сторона, а від емоційний інтелект — слабка.
Ця стаття — третя із серії матеріалів на DOU, яку присвячено здоров'ю. Тут ви знайдете поради від психотерапевтів і психологів (серед яких ІТ-фахівці) щодо симптомів та профілактики поширених психологічних захворювань, а також кейсі від ІТ-спеціалістів і HR.
Тривала робота в IT накладає свій відбиток на повсякденне життя фахівця і його психічне здоров'я. IT-фахівці занурюються в цифровий світ, а тому концентруються на абстракціях і схемах. Логічне мислення — їхня сильна сторона, а від емоційний інтелект — слабка.
Ця стаття — третя із серії матеріалів на DOU, яку присвячено здоров'ю. Тут ви знайдете поради від психотерапевтів і психологів (серед яких ІТ-фахівці) щодо симптомів та профілактики поширених психологічних захворювань, а також кейсі від ІТ-спеціалістів і HR.
Опубліковано: 21/01/20 @ 11:00
Розділ Блоги Читати далі...
Веб-розробка: вчора, сьогодні, завтра
 Привіт, мене звуть в'ячеслав Колдовський, я Programming Mentor . У веб-розробці я з 1990-х, тепер працюю в SoftServe над навчальними проектами. Чверть століття я спостерігав за еволюцією вебу, бачив появу та смерть технологій, робив ставки в конкурентних війнах, мене завжди цікавило, куди воно все рухається, — саме про це хочу з вами поговорити, і розмова не буде короткою.
Історія часто цинічно жартує з людськими винаходами: далеко не завжди задумане стало реальністю, дуже часто ставало реальністю ті, що задуманим не було.
Привіт, мене звуть в'ячеслав Колдовський, я Programming Mentor . У веб-розробці я з 1990-х, тепер працюю в SoftServe над навчальними проектами. Чверть століття я спостерігав за еволюцією вебу, бачив появу та смерть технологій, робив ставки в конкурентних війнах, мене завжди цікавило, куди воно все рухається, — саме про це хочу з вами поговорити, і розмова не буде короткою.
Історія часто цинічно жартує з людськими винаходами: далеко не завжди задумане стало реальністю, дуже часто ставало реальністю ті, що задуманим не було.
Опубліковано: 14/01/20 @ 08:00
Розділ Блоги Читати далі...
Асинхронність в C#. Руйнування легенд
 Всім привіт! Мене звуть Влад, я — старший розробник у компанії DataArt. Стаття буде присвячена асинхронного програмування на C#, а саме — нюансам роботи з TAP (Task-based Asynchronous Pattern) — паттерном асинхронного програмування, заснованим на завданнях. Стаття досить велика і розбита на п'ять розділів:
I. Асинхронність: як і навіщо це використовувати.
II. Погляд всередину через популярні омани.
III. Проблемний код та найкращі практики.
IV. Сторонні бібліотеки і тулинг.
V. Що ще почитати/подивитися.
I.
Всім привіт! Мене звуть Влад, я — старший розробник у компанії DataArt. Стаття буде присвячена асинхронного програмування на C#, а саме — нюансам роботи з TAP (Task-based Asynchronous Pattern) — паттерном асинхронного програмування, заснованим на завданнях. Стаття досить велика і розбита на п'ять розділів:
I. Асинхронність: як і навіщо це використовувати.
II. Погляд всередину через популярні омани.
III. Проблемний код та найкращі практики.
IV. Сторонні бібліотеки і тулинг.
V. Що ще почитати/подивитися.
I.
Опубліковано: 09/01/20 @ 11:00
Розділ Блоги Читати далі...
36+ робочих місць фахівців з SEO світу
 Дорогі друзі, пропоную вашій увазі добірку робочих місць фахівців з світу SEO.
Я не став використовувати фразу "SEO фахівців", так як у сьогоднішньому пості взяли участь не тільки сеошники, але і блогери, власники сервісів, засновники компаній, керівники відділів і т. д.
Я поставив три запитання:
1. Якою комп'ютерною технікою та гаджетами ти користуєшся?
2. Які програми і сервіси найчастіше використовуєш для роботи? Користуєшся хмарними сховищами?
3.
Дорогі друзі, пропоную вашій увазі добірку робочих місць фахівців з світу SEO.
Я не став використовувати фразу "SEO фахівців", так як у сьогоднішньому пості взяли участь не тільки сеошники, але і блогери, власники сервісів, засновники компаній, керівники відділів і т. д.
Я поставив три запитання:
1. Якою комп'ютерною технікою та гаджетами ти користуєшся?
2. Які програми і сервіси найчастіше використовуєш для роботи? Користуєшся хмарними сховищами?
3.
Опубліковано: 20/12/19 @ 08:50
Розділ seo Блоги Читати далі...
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64